Здравствуйте!
Вам, наверное, неоднократно попадались на просторах Интернет интерактивные карты (к примеру, GoogleMaps), на которых было отмечено определённое здание или показан маршрут к какому-то месту.
Такие карты используются на сайтах различных коммерческих организаций, компаний и просто в том месте, где необходимо наглядно показать с большой точностью место размещения определённого объекта (например, где расположен офис компании или отмечена на карте сеть супермаркетов вашего города).
Меня всегда интересовал данный функционал и при надобности я был готов встроить его в те коммерческие разработки, которые я делал, будучи веб разработчиком (работал я с технологией ASP.NET). Но заказчики не предъявляли требований по внедрению такого функционала в разрабатываемые продукты, поэтому в полной мере исследованием АПИ крупнейших мировых компаний, предлагающих данную возможность, я не занимался. Но, познакомившись с Joomla! я всё-таки не забыл о том, что хочу испробовать интерактивные карты в своих разработках и поскольку Joomla! CMS позволяет быстро и с минимальной настройкой установить дополнения в виде компонентов или модулей, я решил поискать подходящий чтоб быстро попробовать и оценить удобство и простоту внедрения данного решения в веб сайт.
И, о чудо! – Я после недолгих поисков всё-таки нашёл стоящее, и даже более того, не побоюсь этого слова – воистину прекрасное расширение – модуль JBMaps.
Модуль очень прост в настройке, после чего вы можете полноправно его пользовать. Внешний вид на сайте ничем вам не покажет что это расширение Joomla! (чем я, кстати, очень рад, потому что не люблю вещей, которые привязываются к определённой одной сущности).

Рис. 1 Вид модуля на сайте.
Что я могу сказать по поводу настройки модуля – то это то, что она до ужаса проста. Судите сами: не буду рассказывать как установить модуль (вы, наверняка, это уже знаете) – расскажу как настроить.
В стандартной поставке модуля имеется возможность установить на карту до трёх контрольных точек (на рис. 1 вы можете видеть одну из них). Если для ваших целей не достаточно трёх – можно сделать конфигурацию на любое, нужное вам, количество, но для этого понадобятся знания программирования, чтобы доработать модуль.
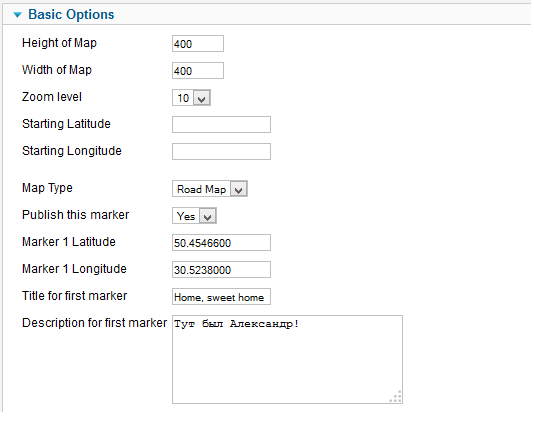
Общие настройки для модуля и для первой контрольной точки показано на рис. 2

Рис. 2 Настройки модуля карты.
Некоторые из настроек очевидны (HeightofMap, WidthofMap), но некоторые не так понятны.
Постараюсь вам дать пояснение:
- Zoomlevel–уровень масштаба, который применяется сразу после загрузки карты на сайте (от 0 до 20);
- StartingLatitude– широта при старте отображения карты на сайте;
- StartingLongitude - долгота при старте отображения карты на сайте;
- Marker 1 Latitudeи Marker 1 Longitude - широта и долгота первого маркера на карте.
Что меня смутило когда я впервые увидел настройки этого модуля, так это то, что широта и долгота измеряются в градусах, минутах и секундах (широта:50°27′16″с.ш.,
долгота: 30°31′25″ в.д.). Но в настройках нет поля для ввода отдельно градусов, минут и секунд. Этому есть пояснение – модуль использует эти значения в десятичных градусах.
Например, координаты г. Киев будут выглядеть следующим образом:
Широта: 50°27′16″ с.ш.
Долгота: 30°31′25″ в.д.
Более детально о подобных стандартах измерения можно прочитать тут.
Успехов в бизнесе и разработке и, как сказал Винни Пух, желаю счастья в личной жизни!





