Всем привет!
В данной статье, Вы научитесь создавать кнопку(полосу) "Наверх" как ВКонтакте.

Для начала давайте скачаем и установим плагин SMOOTHTOP - http://craziation.com/joomla/smoothtop
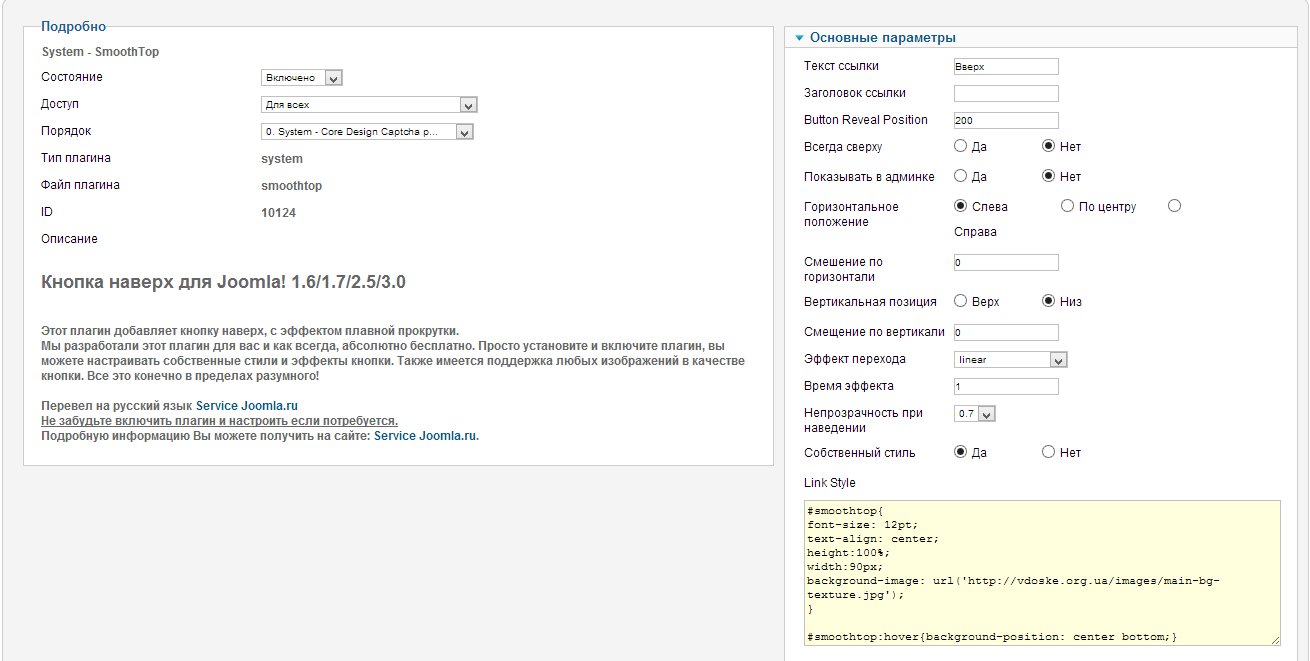
После, идем в "Менеджер плагинов" - SMOOTHTOP и настраиваем его:

- Текст ссылки - Вы можете указать любой текст, который хотите видеть на кнопке.
- Заголовок ссылки - Вы можете написать подсказку, которая будет показана наводя на кнопку.
- Button Reveal Position - Укажите количество пикселей, расстояние от начала страницы, при прокрутке, когда будет показываться кнопка.
- Всегда сверху Да, Нет - показывать в верхней части страницы.
- Показывать в админке Да, Нет - Кнопку можно активировать не только на сайте, но и в админ-панеле Вашего сайта.
- Горизонтальное положение: Слева, По центру, Справа - Горизонтальное положение, в котором будет отображаться кнопка. По умолчанию справа.
- Смешение по горизонтали - Укажите значение позиции кнопки по горизонтали. Можно указывать в %, em, px.
- Вертикальная позиция Верх, Низ - Укажите позицию по вертикали, где будет расположена кнопка.
- Смещение по вертикали - Укажите значение смещения кнопки по вертикали. Можно указывать в %, em, px.
- Эффект перехода - Выберите эффект на свой вкус.
- Время эффекта - Укажите время для анимированного перехода.
- Непрозрачность при наведении - Укажите значение прозрачности кнопки при наведении.
- Собственный стиль - Включить стиль CSS. Вы можете написать собственный стиль.
- Стиль css - CSS стили для кнопки или ссылки.
Для того, чтобы сделать стиль, как ВКонтакте используйте настройки, указанные на картинке выше и данные стили:
#smoothtop{
font-size: 12pt; - Размер шрифта
text-align: center; - Выравнивание текста
height:100%; - Высота
width:90px; - Ширина
background-image: url ('http://vdoske.org.ua/images/main-bg-texture.jpg'); - задний фон (картинка).
или
background: #ccc; - задний фон (цвет)
}
#smoothtop:hover{background-position: centerbottom;} - действие при наведении на область.
Вот и все, пример можете посмотреть на сайте vdoske.org.ua.






