Для начала смотрим, какое размещение модулей в нашем шаблоне. Для этого набираем в строке браузера сайт и в конце «?tp=1». Вот мой пример: http://www.demo.travel-website.ru/?tp=1

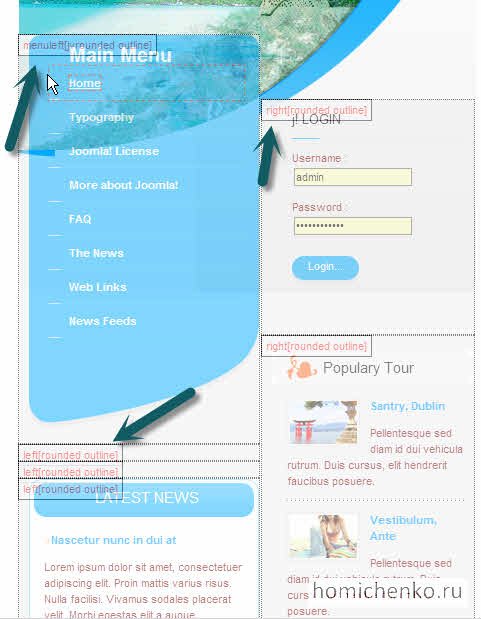
Видим, что сайт как бы делиться на блоки с определенными названиями. В нашем примере:
- Сверху – menuleft.
- Правее – right.
- Ниже – left.
Это только на моем скриншоте. По всему сайту их намного больше.
Итак, как их можно изменять?
Заходим в админку.

И если мы нажмем на «Выберите позицию», то нам покажутся те же самые названия, которые мы видели на сайте.

Мы для начала хотим изменить наше меню. Для этого выбираем его из списка.

Нажимаем, чтобы отредактировать.

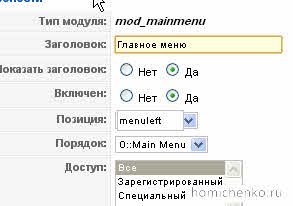
В первую очередь обращаем внимание на тип модуля. У нас это «mod_mainmenu».

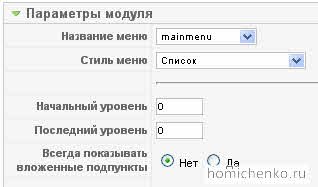
И после этого смотрим на «Параметры модуля».

И видим, что этот модуль просто отображает меню под названием «mainmenu». Теперь можно изменить саму надпись Main Menu и сохранить.


Жмем «Просмотр» и проверяем изменения:

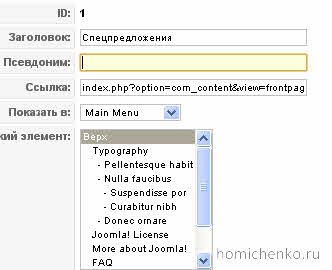
Теперь заходим во «Все меню» и выбираем «Main menu». И видим уже знакомую нам структуру:

На сайте:

И теперь изменяем пункт меню на свое усмотрение. Псевдоним очищаем (он создастся автоматически с помощью расширения yvTransliterate, которое мы устанавливали ранее).

Жмем применить и просмотр.

Видим, что меню меняется!

Таким образом, изменяем все пункты.
Теперь обратим внимание на тип меню:

У нас «Шаблон блога материалов на главной». И обращаем внимание на «Основные параметры»

Эту структуру мы и наблюдаем на главной странице:

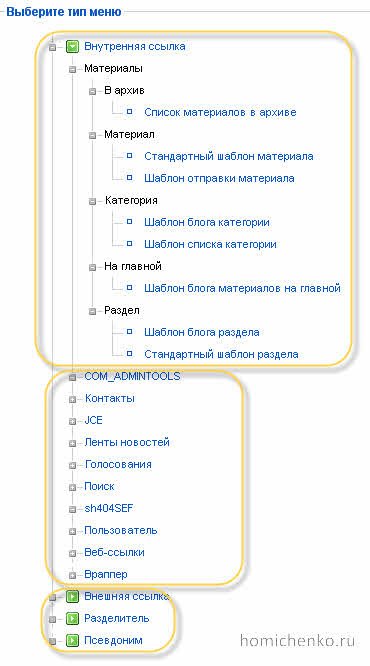
Нажимая «Сменить тип», нам открываются все возможные на данное время типы.

Они делятся на 5 основных категорий (начнем с конца):
- Псевдоним – это дублирование какого-то пункта меню.
- Разделитель – это пустой пункт меню.
- Внешняя ссылка – это ссылка на другой сайт.
- Материалы – это те самые статьи, которые мы публикуем у себя на сайте. Как видим сами статьи имеют Категории и Разделы.
- Компоненты – выводиться содержимое, созданное во внешних компонентах. Компоненты находятся здесь:


Иерархия следующая:
Раздел – Категория – Материал.
Теперь давайте отредактируем материал и создадим один новый.
Например, мы хотим отредактировать вон этот материал:

Для этого копируем его заголовок.

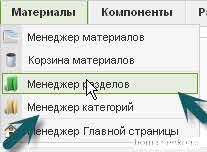
Заходим в менеджер материалов.

И фильтруем.

Он сразу же один-единственный остается.

И редактируем!

При редактировании раздел и категорию оставляйте те же, чтобы материал отображался, так же как и раньше. В будущем я рекомендую, часть категорий и разделов удалить, а часть переименовать, а также создать новые, согласно структуре Вашего сайта. Это мы делаем здесь:

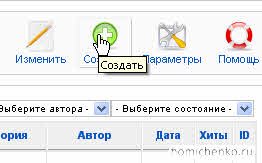
Чтобы создать материал нажимаем:

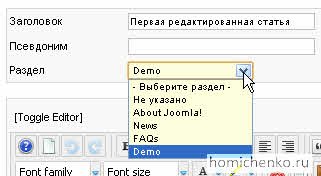
И здесь все просто. Придерживаемся такой последовательности:
- Заголовок.
- Раздел.
- Категория.
- Пишем текст.
- Нажимаем «Применить».
- Потом «Просмотр», чтобы увидеть результат.
- Вносим корректировки.
Действуя по этому принципу Вы можете полностью подогнать шаблон под себя и создать сайт без чьей либо помощи.
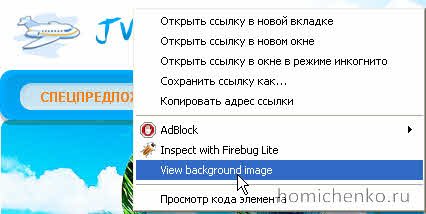
И в заключении, я покажу, как изменить логотип:
Нажимаем на логотип правой кнопкой.

Если у Вас нет такой надписи, то Вам нужно и у Вас браузер Chrome, то можете скачать его здесь.

Теперь мы видим, где находиться эта картинка, так что заходим в наш FTP-клиент. Для работы с картинками удобнее всего использовать FTP, встроенный в Total Commander. Настраивается он здесь:


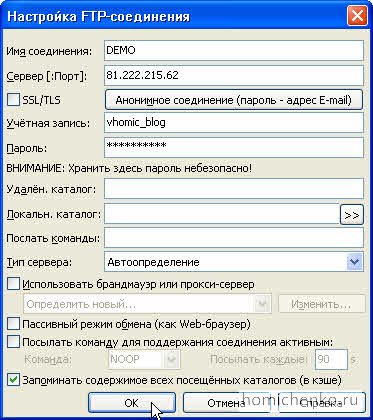
Вводим свои данные:


Находим файл logo.gif и скачиваем.

Далее эту картинку нужно изменить в Photoshop (рекомендую) или в другом графическом редакторе. Как это правильно делать, я сейчас показать не смогу, потому что это займет достаточно много времени и не совсем подходит в формат данного руководства. Но, что бы не оставлять Вас на полпути, могу порекомендовать 2 очень хороших курса на эту тему:
И в заключении могу сказать, что все необходимые инструменты Вы уже знаете! Теперь остается только взять и сделать.





