Привет!
В данной статье мы продолжим создание карты изображения. А именно сделаем её активной, чтобы область при наводе курсором выделялась.

Для этого, нам понадобится подключить библиотеку Ajax и плагин Maphilight к Joomla-сайту.
Начнем с того, что создадим модуль html: Менеджер модулей - Создать - html.
В него вставляем код нашей карты изображения. Называем модуль и публикуем.
Теперь подключим Ajax. Для этого в файле index.php Вашего шаблона, между тегами <head> </head>, вставляем данный код -
<script src="/https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js" type="text/javascr
ipt"></script>
Следующим шагом будет подключение maphilight, для этого данный файл нужно скачать и поместить в какую-нибудь папку Вашего сайта.
https://github.com/kemayo/maphilight/blob/master/jquery.maphilight.min.js
После скачивания и размещения файла на сайте, опять идем в index.php Вашего шаблона и после строчки подключения Ajax, подключаем Maphilight и задаем ему параметры.
Подключение выглядит так:
<script src="/ /папка/jquery.maphilight.min.js"></script>
Параметры (функция) выглядит так:
<script>
jQuery.noConflict();
jQuery(function() {
jQuery('.map').maphilight();
});</script>
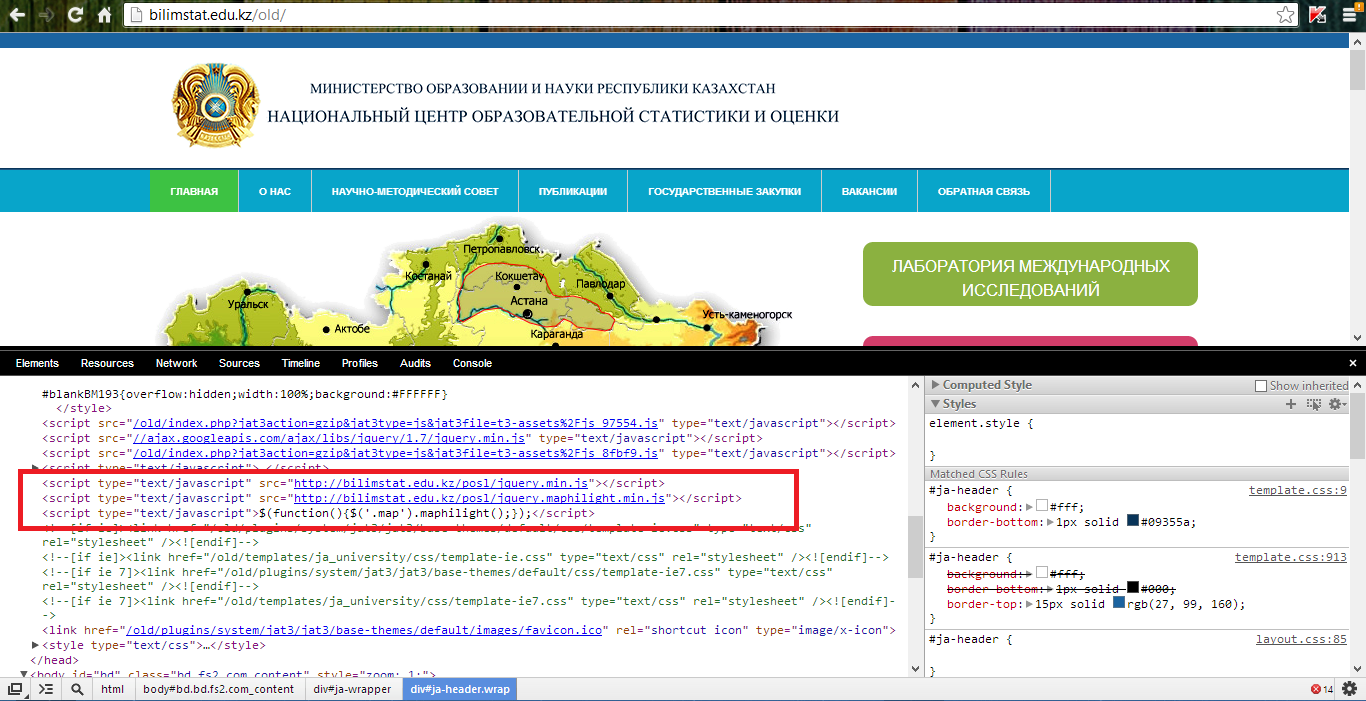
Вот как должны размещаться подключения в целом:
<script src="/https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js" type="text/javascr
ipt"></script> <script src="/ /папка/jquery.maphilight.min.js"></script> <script> jQuery.noConflict(); jQuery(function() { jQuery('.map').maphilight(); });</script>

jQuery.noConflict(); - это для избежания конфликта MooTools и Jquery.
jQuery('.map').maphilight(); - здесь map это класс нашей карты, если неправильно его указать, что ничего не будет работать.
На этом все. Вот мануал http://davidlynch.org/projects/maphilight/docs/ и демо http://davidlynch.org/projects/maphilight/docs/demo_simple.html
Вопросы в комментарии.
Консультации по joomla - vk.com/kammiell






