Gridbox - самый продвинутый конструктор веб-сайтов, созданный на Joomla! CMS. Он позволяет создавать красивые сайты для Вашего бизнеса в режиме реального времени непосредственно из Вашего браузера. Gridbox обеспечивает интуитивно понятный и удобный способ создания потрясающих сайтов на Joomla. Он простой в использовании для новичков и мощный инструмент в руках профессионалов.

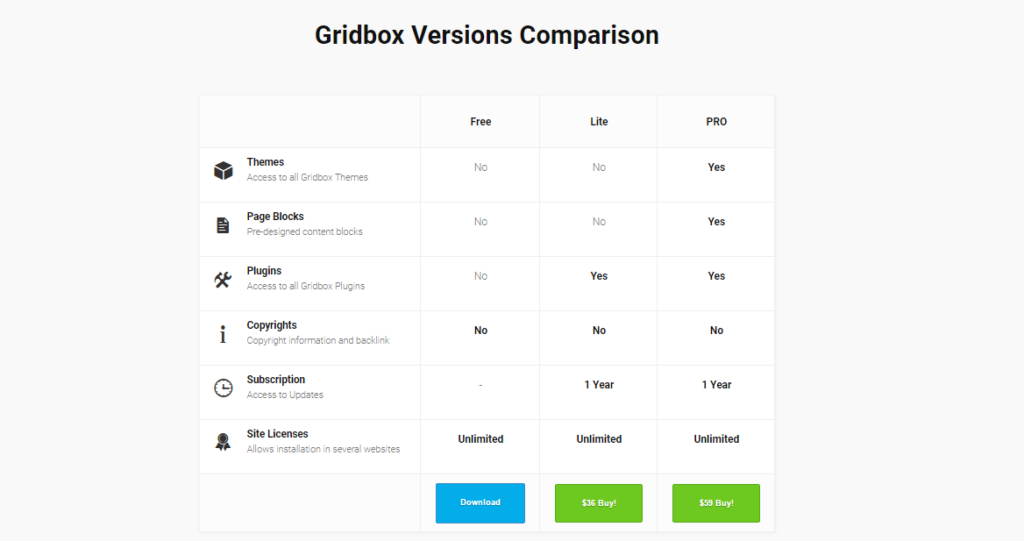
Это платный конструктор, но Вам не нужно платить каждый месяц, стоит заплатить один раз и спокойно пользоваться, не думая об оплате. Вы можете попробовать использование бесплатной версии, но в таком случае не получите никаких дополнительных преимуществ, поэтому лучше приобрести один из платных пакетов Lite или PRO. Ознакомиться с ценами Вы можете на официальном сайте balbooa.com.

Также, на официальном сайте Вы найдете всю нужную информацию по установке конструктора, добавлению тем и плагинов, по созданию страниц и многое другое.

Совсем недавно вышла новая версия, ознакомиться с функционалом которой Вы можете здесь. Еще одна особенность данного конструктора - он полностью на английском языке, и документация тоже, поэтому это отличный способ подтянуть свои знания. Ранее мы уже говорили о том, как сделать хороший дизайн Landing Page и теперь на основе готового PSD шаблона, создадим полноценный и функциональный лендинг. В данной статье будут показаны основные моменты и фишки создания сайта в Gridbox.
- Создаем страницу в Gridbox
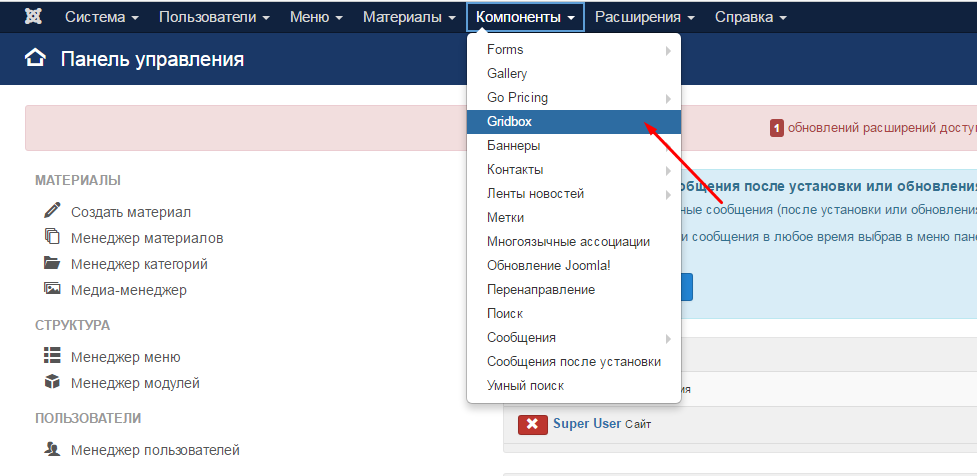
Переходим в Панель управления - Компоненты - Gridbox

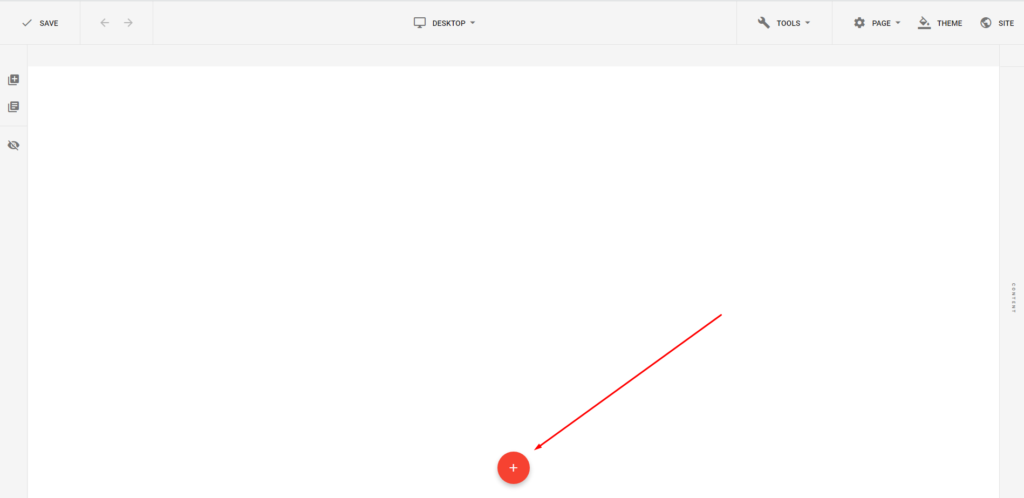
Теперь создаем новую страницу. Для этого в правом нижнем углу нажимаем на красную кнопку:

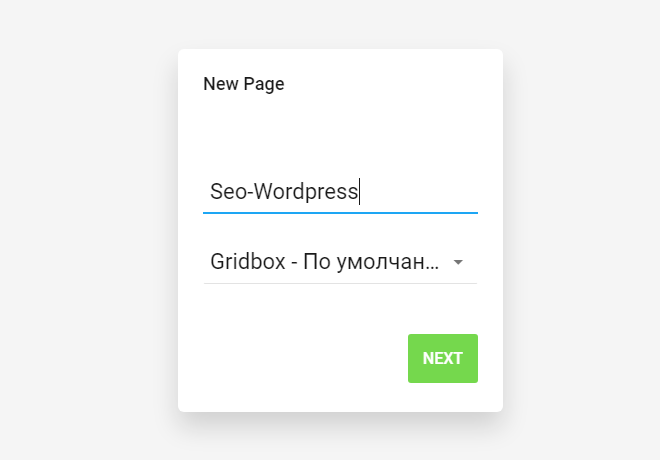
В открывшейся странице, нам нужно написать название и указать тему шаблона нашего сайта и нажимаем кнопку “Next”.

- Начинаем создание нашего лендинга. Перед нами пустая страница, где в скором будет наш лендинг. Чтобы добавить первый блок, нажимаем на “плюсик” внизу экрана.

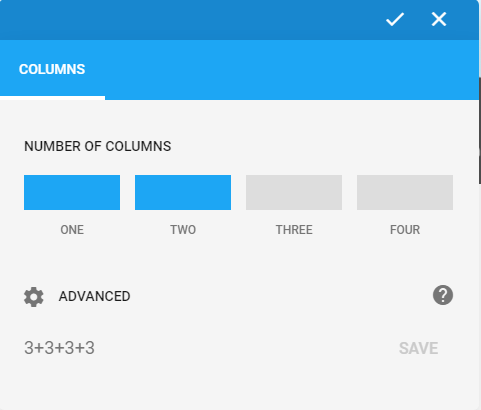
Выбираем количество нужных нам колонок.

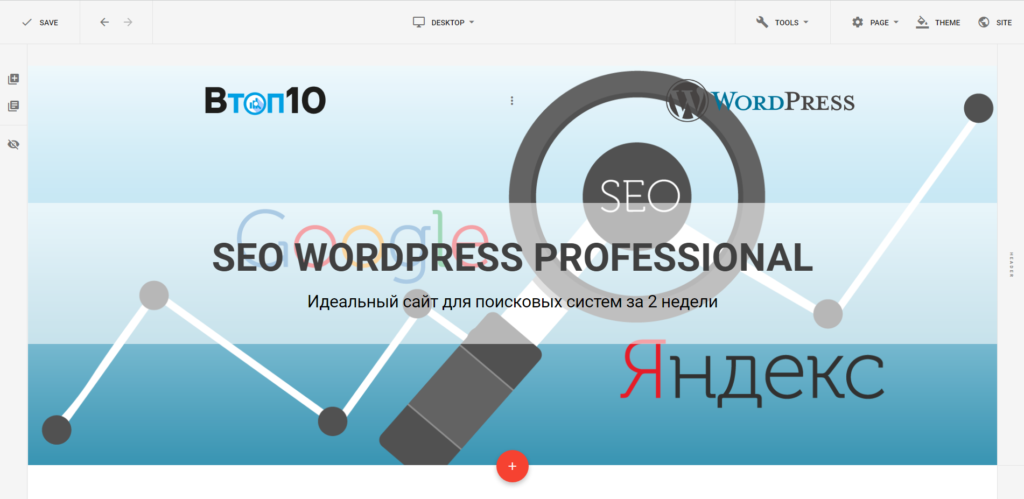
В появившемся новом элементе будем создавать первый экран лендинга.
- Добавляем фоновую картинку
Для этого нам нужно:
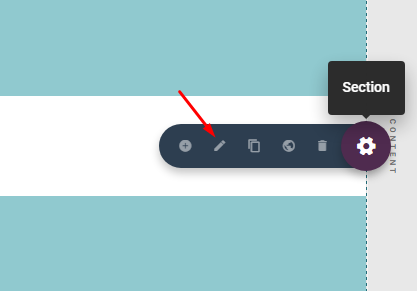
- нажать на боковой шестеренке и выбрать редактирование.

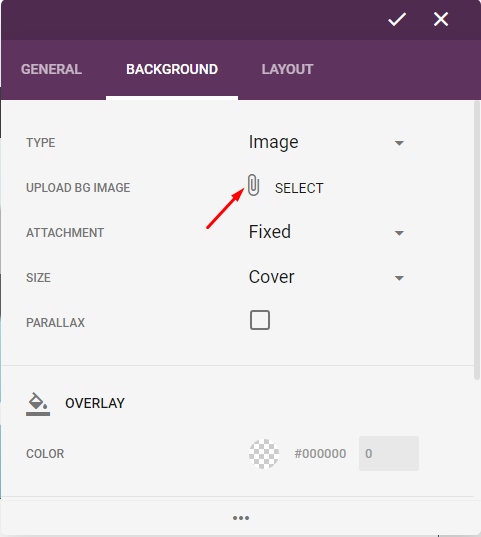
- перейти во вкладку BACKGROUND, выбрать тип Image и загрузить картинку.

(Чтобы добавить заливку цветом, нужно сделать те же шаги, что и для добавления картинки, только в Type выбрать не Image, а Color и Ваш фон готов.)
- после того как загрузили, нажимаем галочку и смотрим результат.

Не пугайтесь, что картинка выглядит не так как Вам нужно, после добавления других элементов все станет хорошо. Также, чтобы Ваш сайт и картинки были во всю ширину монитора нужно:
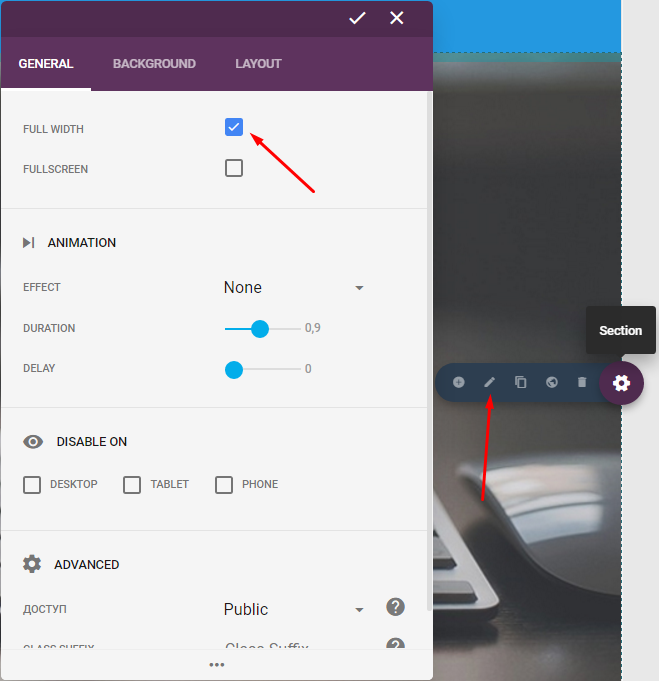
- перейти в редактирование блока, вкладка GENERAL
- поставить галочку напротив FULL WIDTH

- Добавляем лого. В данном лендинге их два, поэтому нужно добавить две колонки:
- наводим на шестеренку и нажимаем “добавить поле”

- теперь в окошке нужно выбрать две колонки.

- чтобы добавить лого, нажимаем на редактирование элемента.

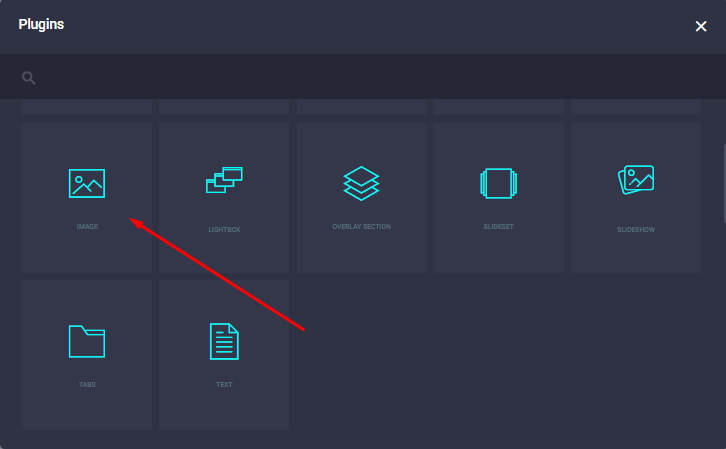
- в списке плагинов выбираем IMAGE.

- добавляем лого и смотрим, как выглядит теперь.

После добавления лого, картинка стала заметно шире. Это нам и нужно.
- Заголовок и подзаголовок лендинга:
- Выбираем на шестеренке добавить новый элемент, нам нужна одна колонка.
- Теперь нужно нажать на редактирование самого элемента.

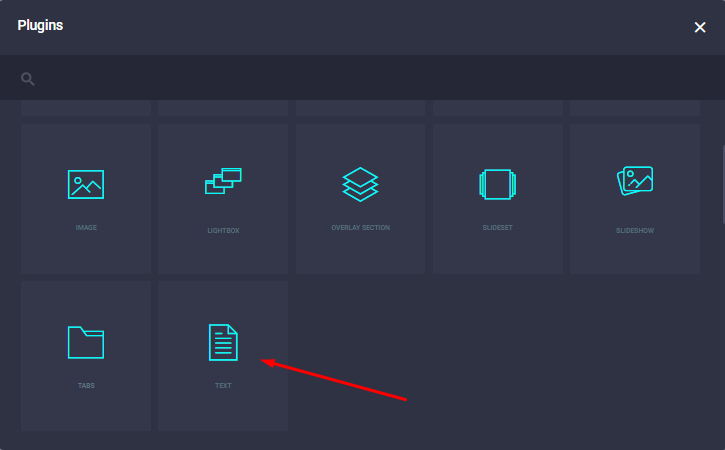
- выбираем из списка плагинов нужный Вам. В данном случае TEXT.

В результате вышел вот такой первый экран лендинга.

Нажимая на плюсик внизу экрана мы создаем новый блок, наполняем его и оформляем.
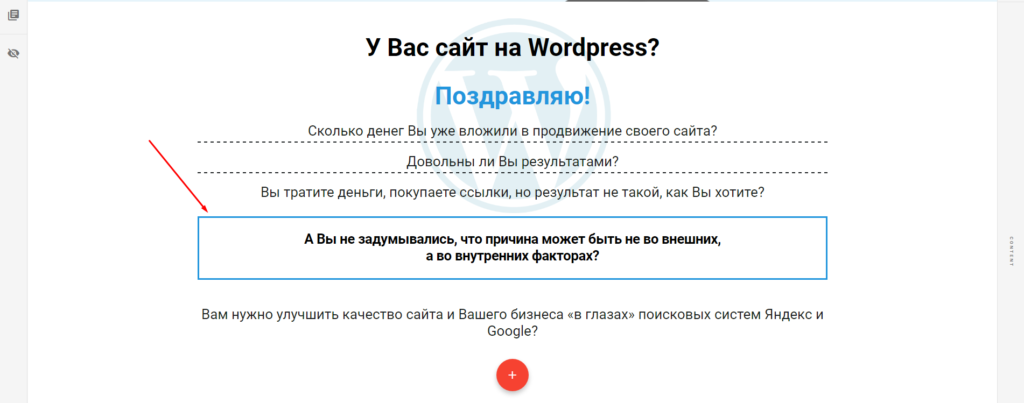
6. Обводка блоков

В этом блоке нет ничего необычного. Добавлять текст и фоновою картинку Вы уже умеете, а чтобы добавить обводку текстового блока как здесь, Вам нужно:
- навести на элемент и нажать редактирование.

- перейти во вкладку LAYOUT и добавить BORDER.

Можете добавлять только нижнюю границу или верхнюю, делать обводку толще или тоньше, скруглять ее, делать сплошной или пунктирной.
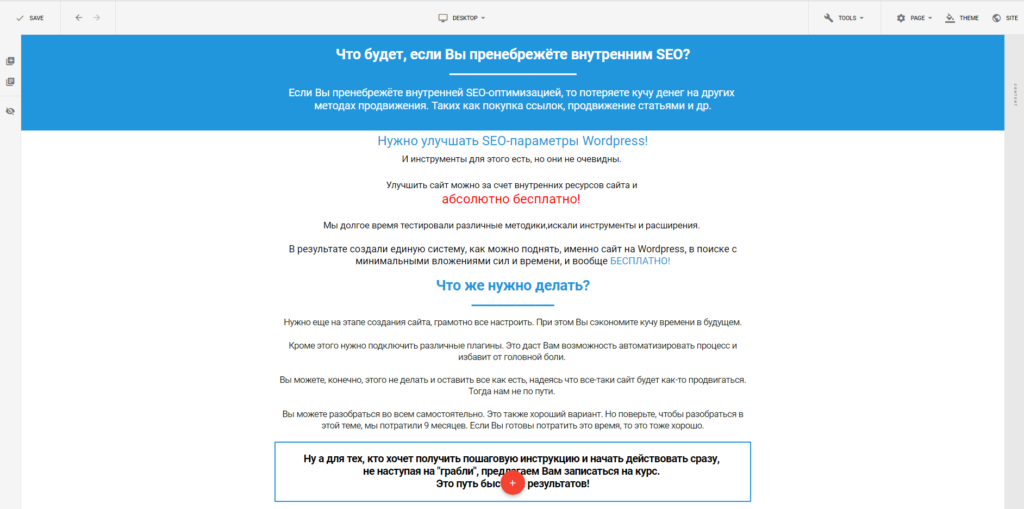
- Оформление текста

Не забывайте чередовать блоки с темным и светлым фоном, так Вы визуально разделяете информацию и она лучше воспринимается.

Так же помните, что нужно расставлять акценты в самом тексте. Это может быть выделение:
- цветом
- курсивом
- размером шрифта
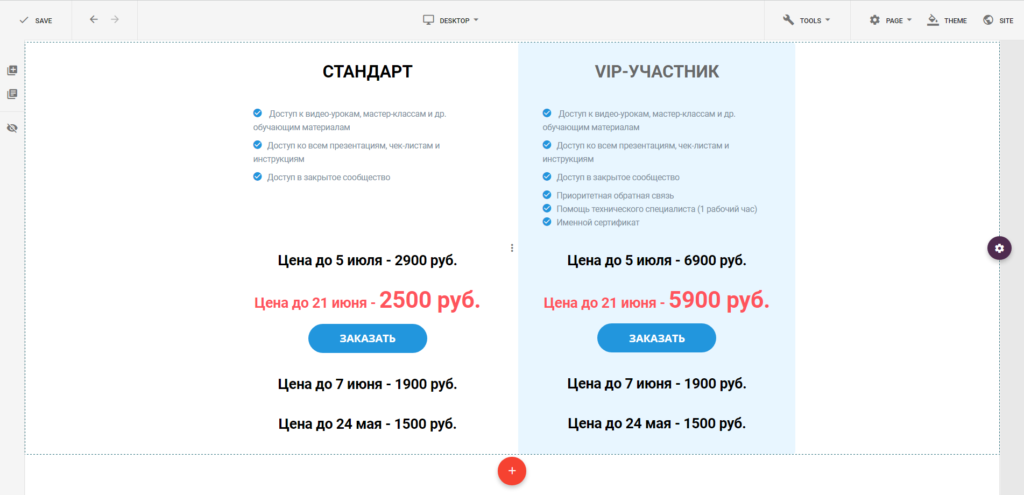
8. Блок цен

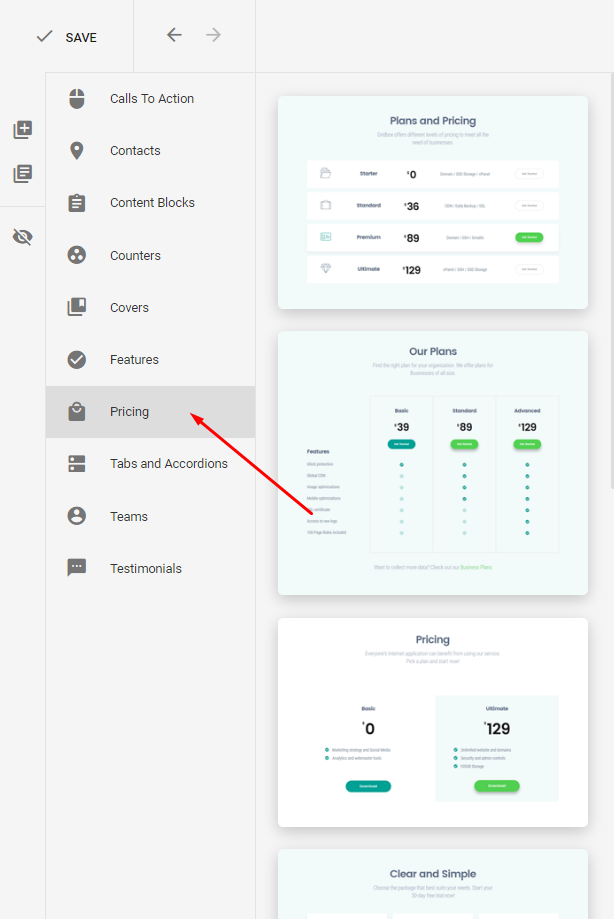
Чтобы создать такой блок можно воспользоваться уже готовыми вариантами блоков. Нажимаем сюда:

И выбираем, то что нам нужно. На самом деле здесь довольно большой выбор основных блоков лендинга, которые Вы можете использовать, немного лишь подкорректировав под себя. Здесь есть готовые оформления:
- блока призыва к действию
- блока контактов
- блока со счетчиками
- блока главных(первых) экранов
- блока преимуществ
- блока цен
- блока команды
- блока отзывов
Сейчас нам нужен блок цен, выбираем Pricing и подбираем тот вариант, который нам подходит.

9. Блок с видео

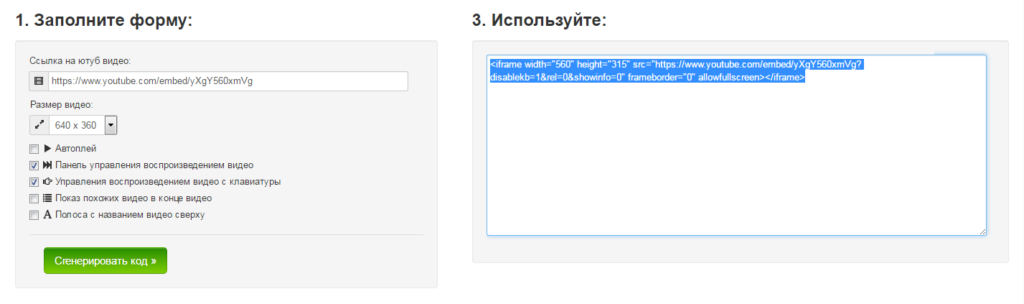
В данном примере в блоке “Отзывы” есть видео. Данные видео с ютуба, поэтому, чтобы добавить их на сайт можно воспользоваться скриптом Ютуб Профессионал, он генерирует код, который Вы можете вставить у себя на сайте. Чтобы добавить видео нужно:
- создать новый блок
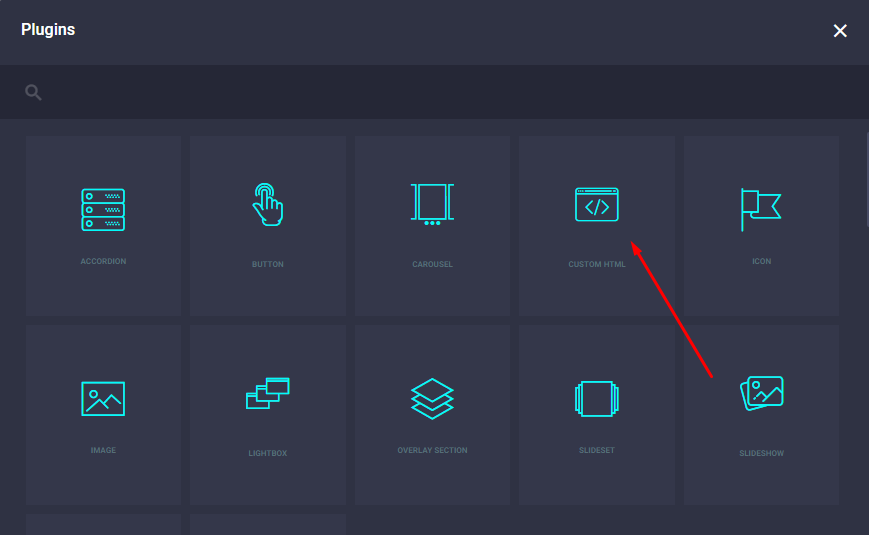
- в редактировании блока зайти в плагины
- выбрать CUSTOM HTML

- сгенерировать код в Ютуб Профессионал, скопировать сгенерированный код.

- вставить в редактор HTML и сохранить

- Редактирование мобильной версии
В новой версии Gridbox очень удобно реализована функция редактирования мобильной версии сайта. Для этого Вам нужно:
- Перейти во вкладку Phone и поправить блоки таким образом, чтобы все красиво отображалось.

- Следить, чтобы были небольшие отступы слева и справа, чтобы было расстояние между блоками, чтобы картинка была по центру, чтобы текст оставался читабельным.

Готово. После того как все блоки созданы, оформлены и адаптированы, создание лендинга завершено, вот так без знания языков программирования, каждый может сделать свой сайт. Результат данного примера лендинга Вы можете посмотреть здесь.






