Привет!
В данной статье мы рассмотрим, как редактировать внешний вид шаблона Joomla.
Любой человек, создающий сайт, хочет сделать свой сайт уникальным, ну или хотя бы не похожим на другие.
Сейчас почти все шаблоны для Joomla общедоступны, скачать и установить их на сайте может каждый.
Давайте на примере разберем видоизменение стандартного шаблона Beez5.
Изменение заднего фона шаблона (background)
Я использую браузер Chrome, нажимаем F12 или щелкаем правой клавишей мыши на нужном месте и нажимаем "Просмотр кода элемента".
Как видно на рисунке, за задний фон шаблона отвечает тег body со стилем background.
В стилях указан цвет фона #EEE и фоновая картинка (путь к ней). Именно эти параметры дают нам фон сайта.

Для их изменения нужно просто заменить эти параметры (указать новый цвет и путь к новой картинке).
Пример:

Все изменения производятся в файле, который указан в панели разработчика, здесь это beez5.css, после двоеточия указана строка в которой нужно изменять параметр, у нас это 19 строка.
Путь к файлу можно посмотреть, если навести на название курсором.
Изменение логотипа сайта
Изменять логотип очень легко и для этого есть несколько способов.
Способ 1:
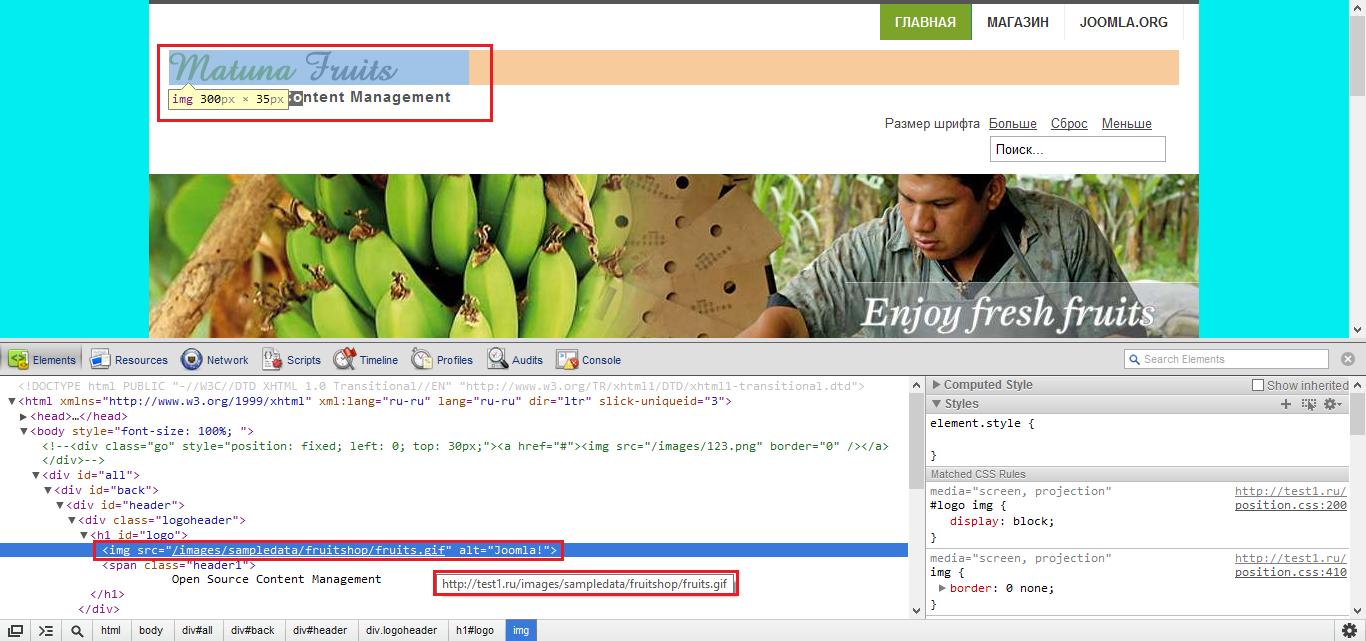
Так же, как и в первом способе, наводим курсор на логотип, щелкаем правой клавишей мыши и нажимаем Просмотр кода элемента. Все, что нам надо узнать, это адрес (путь) к логотипу. Теперь делаем свой логотип, даем ему такое же имя (fruits.gif) и просто заменяем на него старый логотип.

Способ 2:
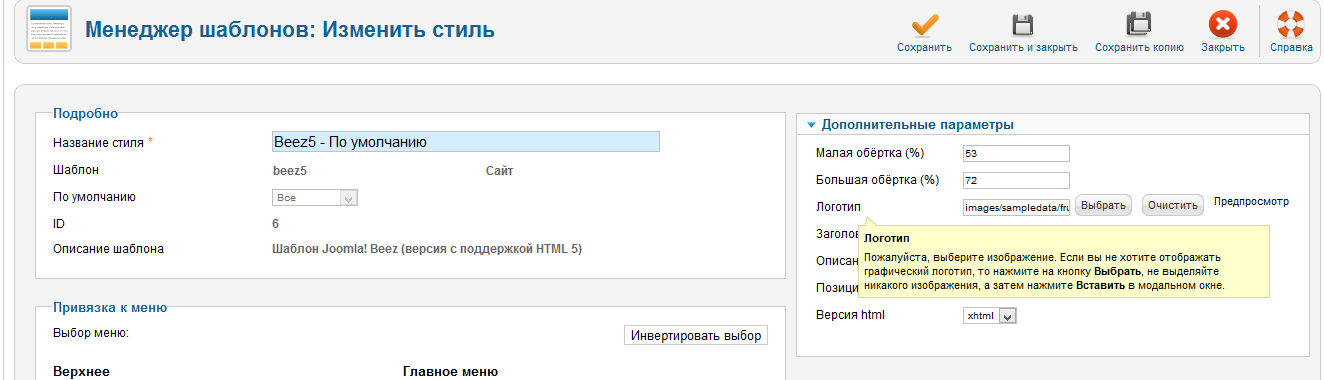
Этот способ самый легкий, но встречается не во всех шаблонах. Идем в: Менеджер шаблонов - Beez5 (стиль) - Указываем логотип.

Способ 3:
Делаем все так же, только заменяем не файл, а путь к логотипу. Как видно на картинке, картинка вставлена через html, а не через css. Поэтому нужно изменять исходный код шаблона. Делается это легко:
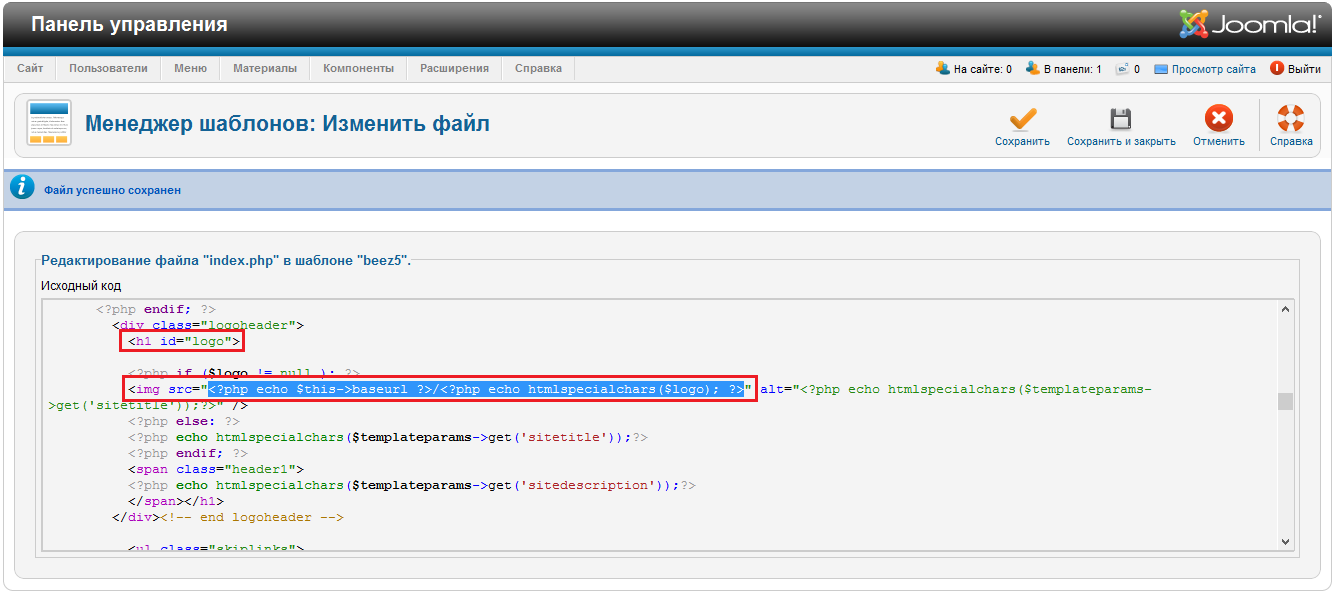
Менеджер шаблонов - Beez5 - Изменить шаблон главной страницы.
Ищем строчку с <h1 id="logo"> и изменяем путь к логотипу на нужный. В данном шаблоне путь прописан на php, так как есть вариант №2. Поэтому лучше воспользоваться вариантом №1 или №2.

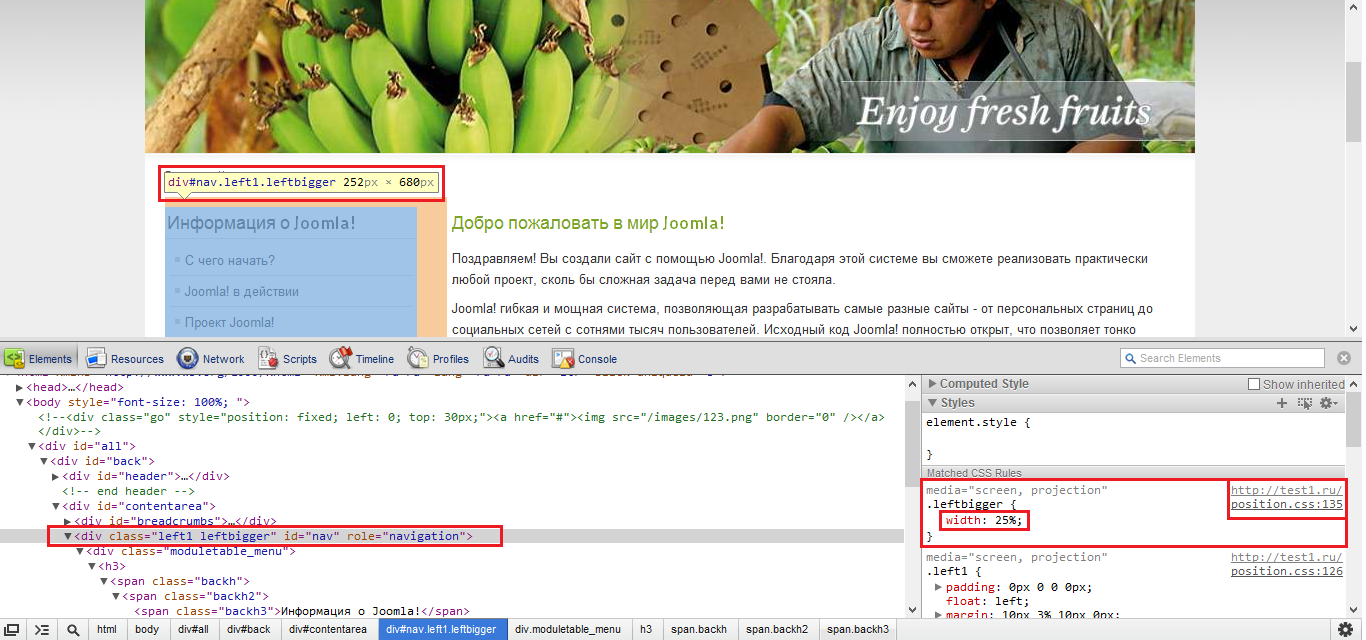
Изменить ширину шаблона и блоков
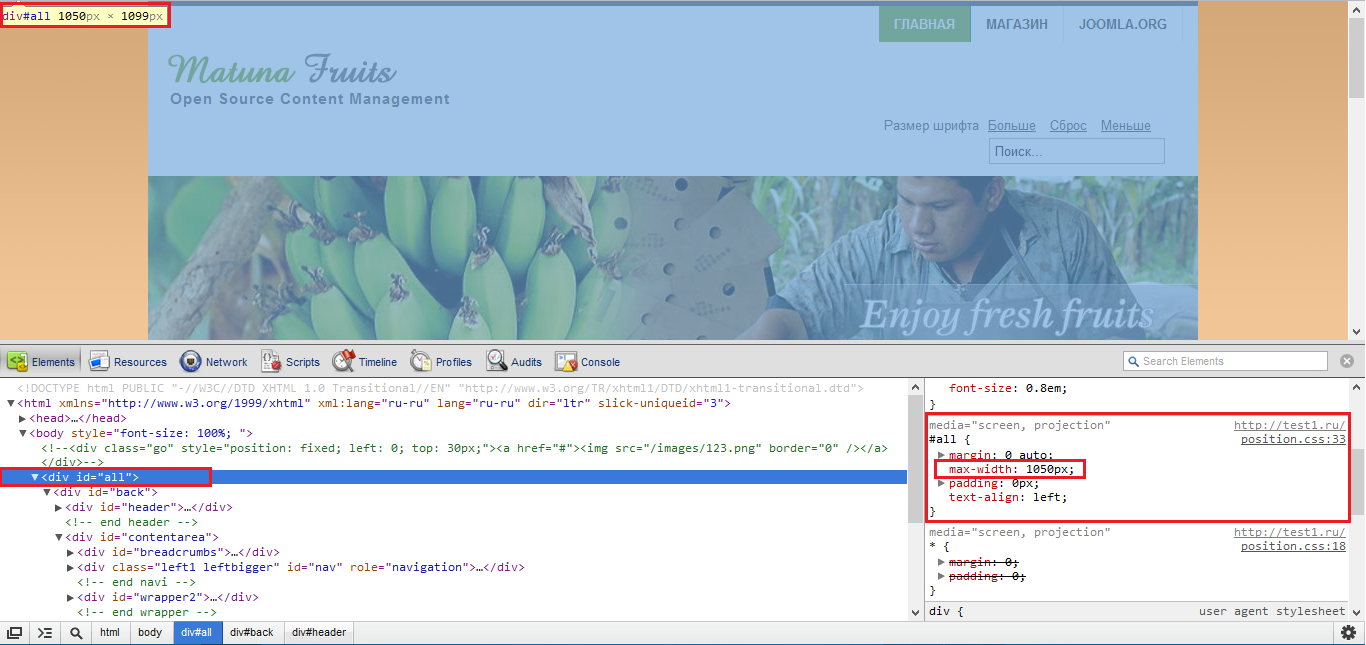
Находим главный блок - div. Как видно на картинке, это <div id="all"> именно он отвечает за ширину сайта. Смотрим параметры css - стилей, находим widthи указываем нужную ширину. После этого заходим в файл position.css, в 33 строке пишем параметр и сохраняем файл.

Таким же образом редактируются отдельные блоки. Находим блок, смотрим и изменяем стиль.

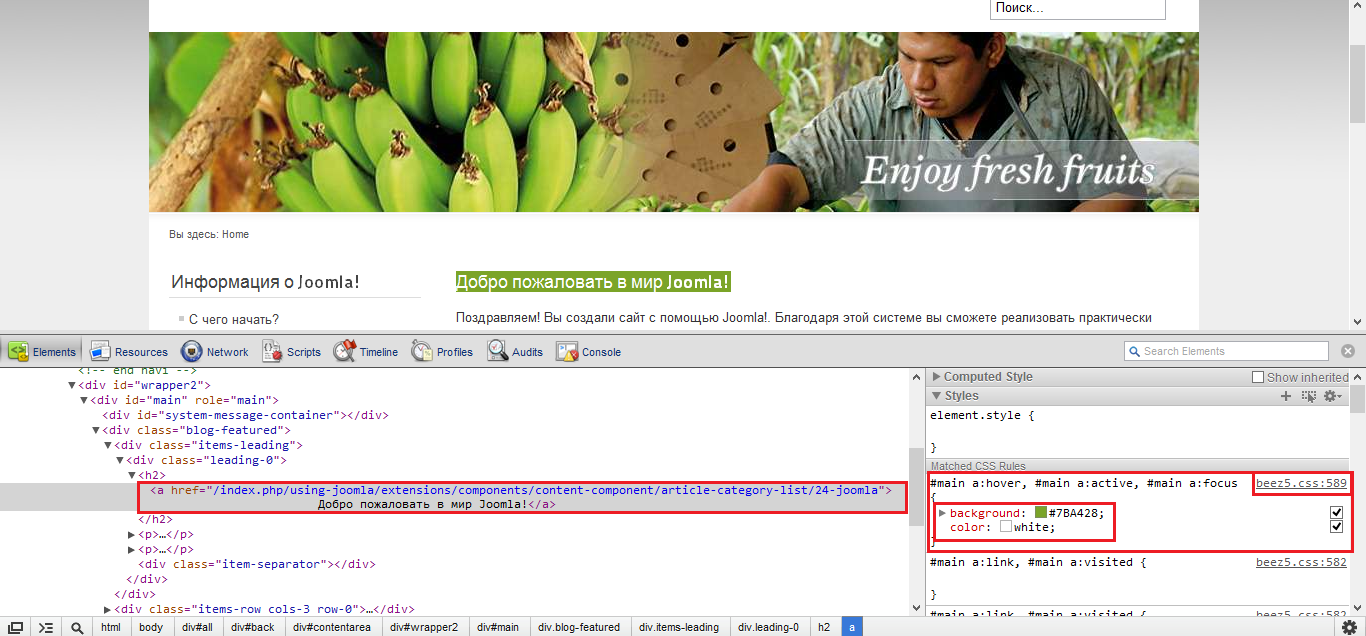
Изменение цвета текста и ссылок
Все это делается так же. Щелкаем правой клавишей мыши на тексте и нажимаем Просмотр кода элемента. Нам покажет блок и стиль блока отвечающий за параметры текста. Цвет текста и ссылок задается параметром - color.

Все файлы могут редактироваться через редакторы типа notepad++ или через стандартный "редактор" Joomla.
Менеджер шаблонов - Нужный шаблон. Тут Вам выдается список файлов (index.php, шаблон страницы 404, шаблон страницы печати, стили.)

На этом все.
Ваше мнение важно для нас. Пишите Ваши комментарии.






