Привет!
В этой статье мы рассмотрим, как сделать плавающую кнопку на Joomla-сайте.
Делается это достаточно легко.
Для начала, нам нужна картинка кнопки, у меня вот такая:

Закидываем её на сайт в папку images.
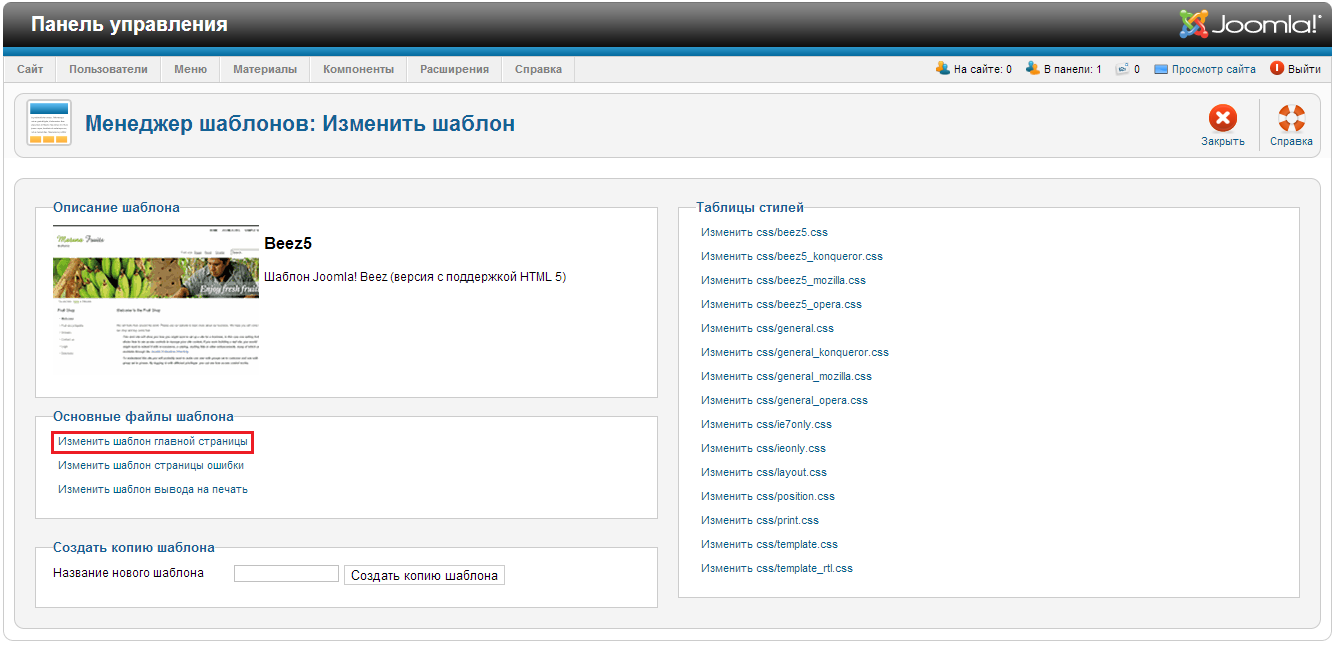
Теперь идем в "Менеджер шаблонов" - выбираем нужный шаблон и кликаем на него, и нажимаем на "Изменить шаблон главной страницы".

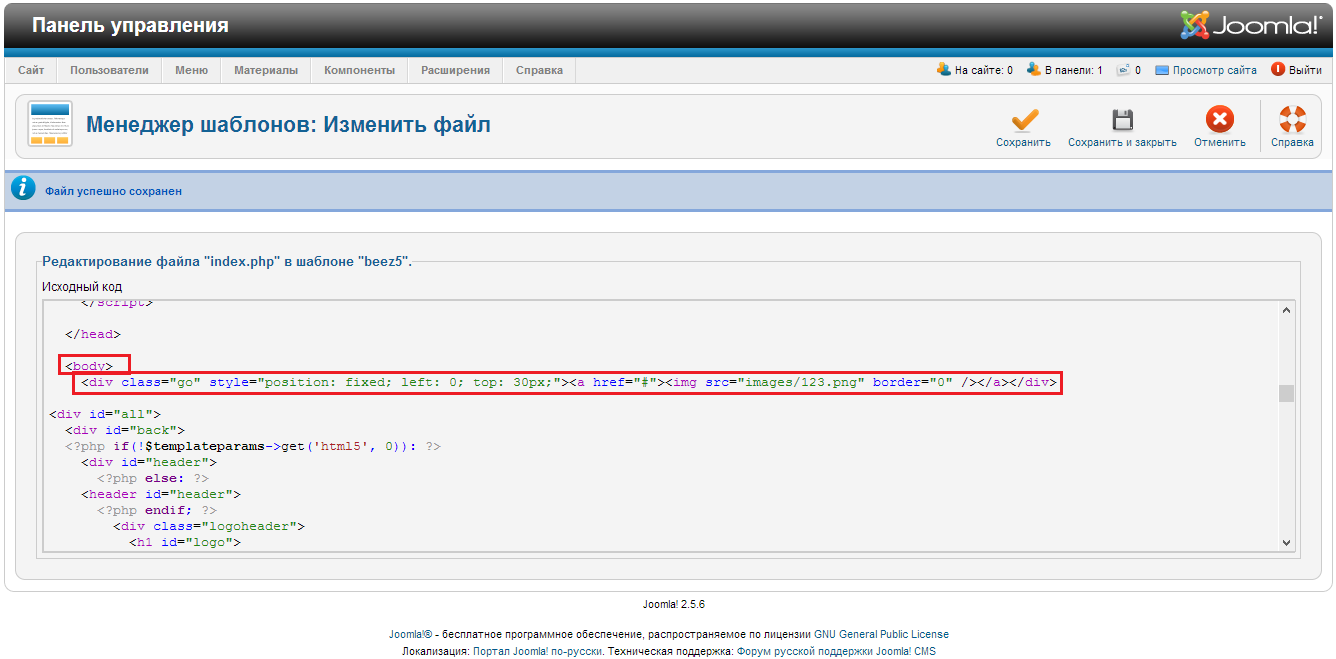
Ищем начало тега <body>. И вставляем данный код:
<pre><div class="go" style="position: fixed; left: 0; top: 33px;"><a href="#"><img src="/images/
123.png" border="0"></a></div></pre>

Главный параметр - position: fixed; именно он отвечает за перемещение картинки, она как бы прикреплена к экрану.
Left и Top - это позиция для картинки (от левого края, от верха).
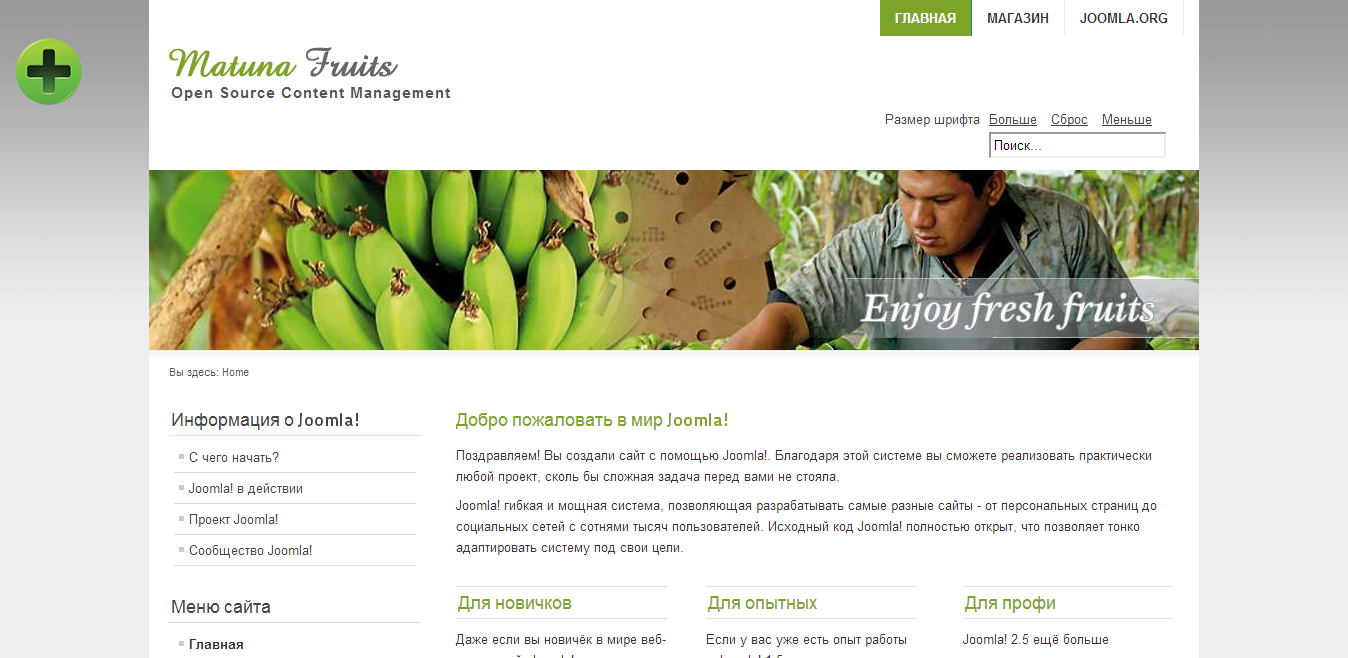
Вот и все, давайте посмотрим результат.