Доброго времени суток дорогие читатели)
В данной статье мы рассмотрим создание визуальных форм для Joomla-сайта, с помощью компонента RS Forms.
RS Forms - это очень простой и гибкий инструмент для создания форм любой сложности.
Имеет различные настройки (Внешний вид формы, отправка данных с формы, поддерживает различные скрипты и sql-запросы и т.д), все эти прелести доступны по сравнительно низкой цене, купить компонент можно на сайте разработчика.
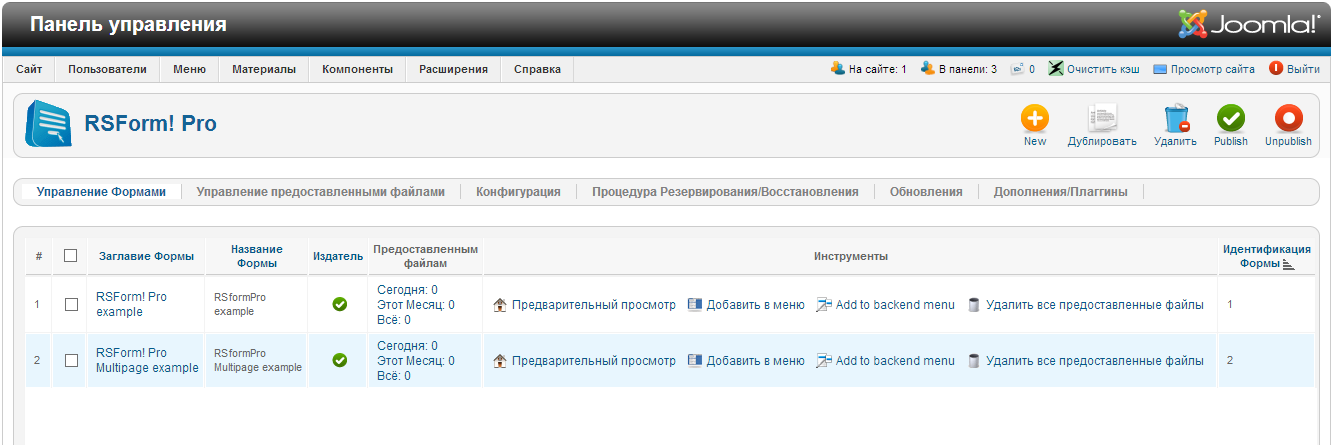
Давайте начнем с панели управления.

Как видим на картинке, в ПУ имеется 6 вкладок:
- "Управление Формами".
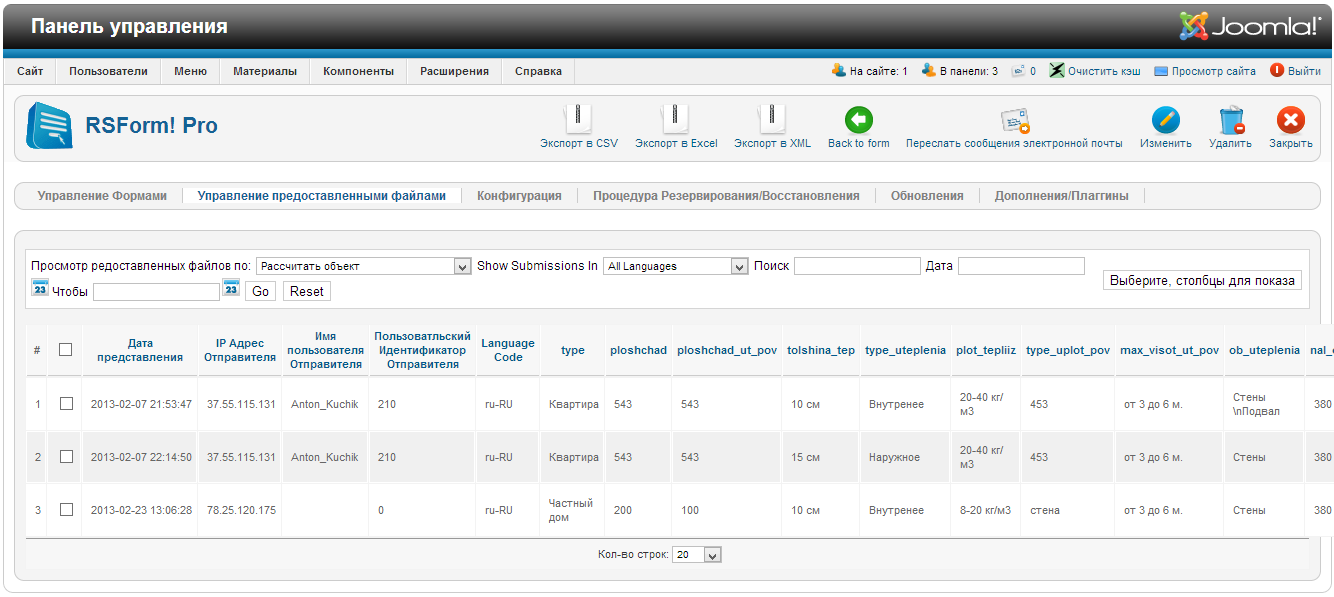
- "Управление предоставленными файлами".
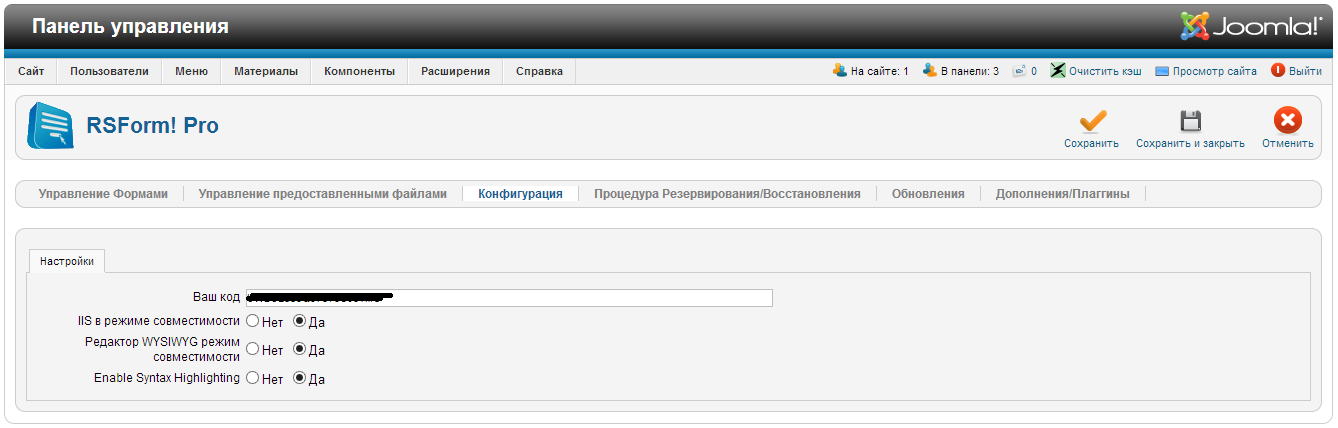
- "Конфигурация".
- "Процедура резервного копирования\Восстановления".
- "Обновления".
- "Дополнения\Плагины".
Управление Формами - управление созданными формами. Отображается списком.

Управление предоставленными файлами - управление файлами, которые присылают пользователи.

Конфигурация - не большие настройки совместимости, редактора и ввод кода активации.

Процедура резервного копирования\Восстановления - очень полезная функция компонента. Тут есть возможность сделать резервные копии форм (сохраняются в xml), а так же восстановить форму с резервной копии.

Обновления и Плагины - скачиваются на сайте производителе.
Вкратце рассмотрели ПУ, теперь приступим к созданию самой формы.
Переходим в пункт "Управление формами" и нажимаем "Создать".
Нам предлагают создать форму с помощью мастера (Этот мастер создания форм позволит вам создать полную рабочую форму в течение нескольких минут. Если вы хотите пропустить это, просто нажмите кнопку 'Пропустить Мастера' кнопку. Новая пустая форма будет быть создана для Вас, и вы можете редактировать ее вручную без помощи Мастера)
Давайте сделаем с помощью Мастера, нажимаем "Next"

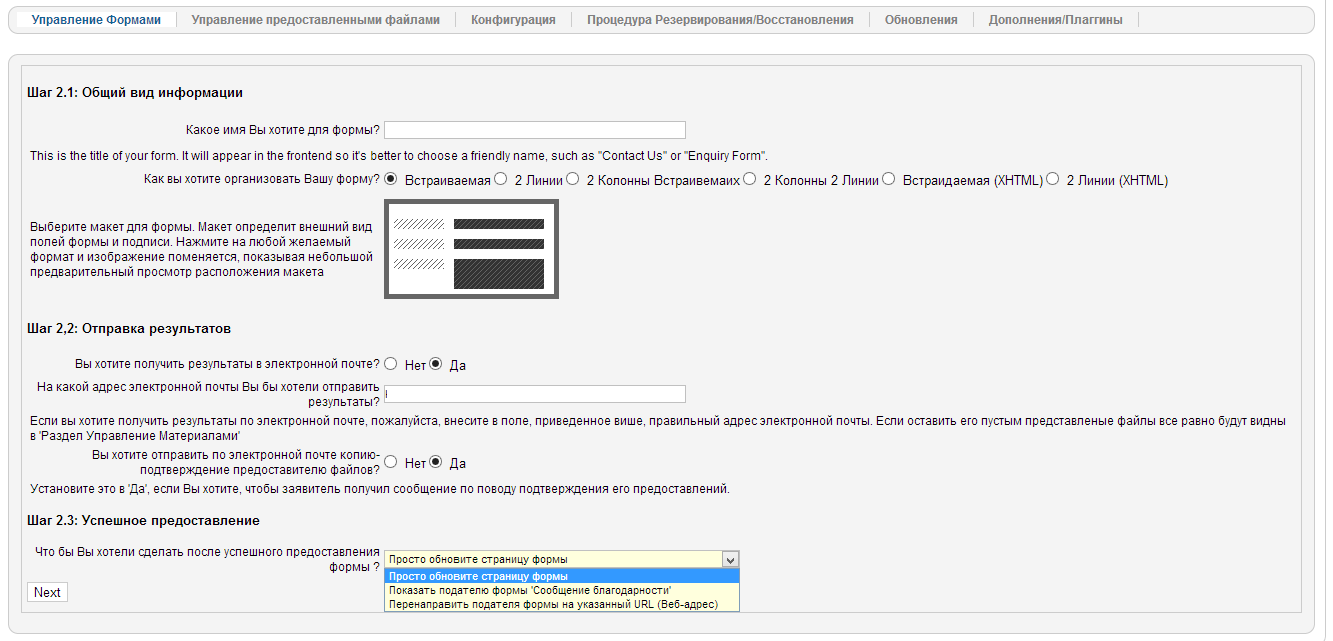
Теперь мы можем настроить форму:
- дать имя;
- выбрать макет (формат) формы;
- указать адрес на который будут приходить результаты;
- указать, что делать после отправки формы (Обновить страницу, Показать сообщение благодарности, Перенаправить на указанный URL).
Когда заполнили все поля, нажимаем "Next".

Далее мы можем выбрать какую форму создать, пустую или с демо-полями (уже содержат поля, которые можно редактировать на свой вкус). Выбираем пустую и нажимаем "Finish".

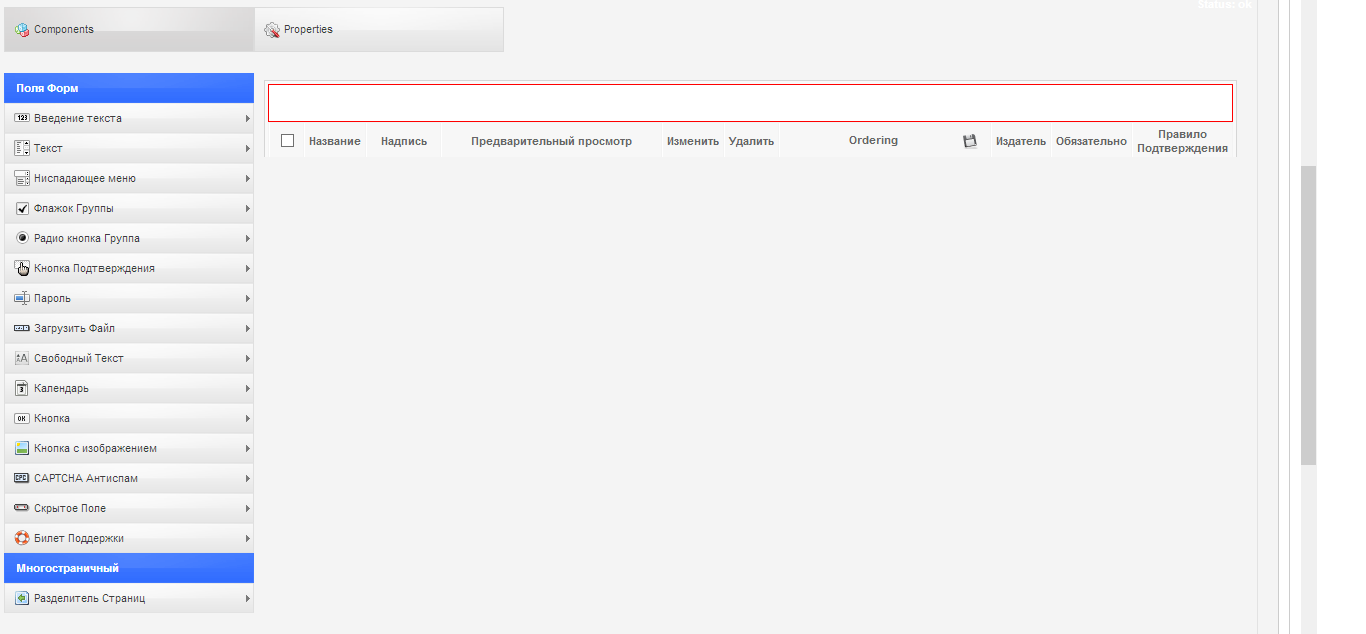
После нажатия мы попадем в панель создания формы.
Слева у нас есть возможные типы полей:
- введение текста;
- текст;
- ниспадающее меню;
- флажок группы;
- радио кнопка группа;
- кнопка подтверждения;
- пароль;
- загрузить файл;
- свободный текст;
- календарь;
- кнопка;
- кнопка с изображением;
- CAPTCHA антиспам;
- скрытое поле;
- билет поддержки;
- многостраничный;
- разделитель страниц.

Для примера рассмотрим несколько типов:
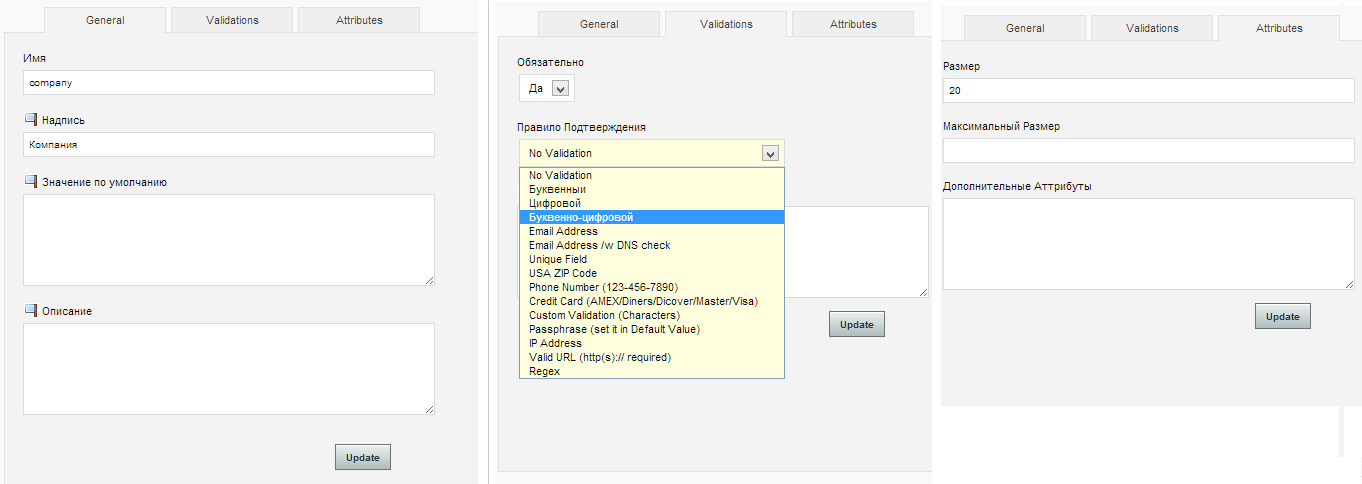
Выбираем "Введение текста", появляется меню с тремя вкладками (General, Validations, Attributes).
- В General мы можем дать имя полю, надпись, значение по умолчанию и описание.
- В Validations мы можем указать параметры для поля (обязательно ли данное поле для заполнения, правило для поля и сообщение при неправильном вводе).
- В Attributes можно задать размер поля, максимальное количество вводимых символов и дополнительные атрибуты.

И так, с помощью "Надпись" мы создали поле company, надписью - Компания, сделали его обязательным и размером в 20 символов.
Таким же образом давайте создадим текстовое поле. Выберем тип "Текст" и заполняем поля.
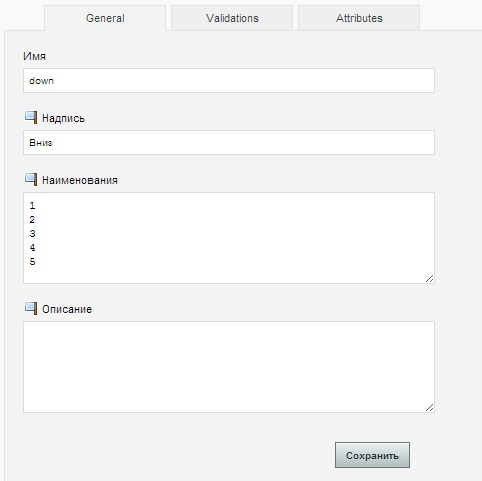
Для того, чтобы сделать выпадающий список выбираем тип "Ниспадающее меню" и заполняем поля по вышеуказанному примеру. Но в этом случае нужно в поле "Наименования" перечислить пункты как показано на картинке.

Чекбоксы и радиокнопки создаются так же.
Кнопка подтверждения - нужно ввести имя и название поля.

Далее можете посмотреть и попробовать остальные типы полей, а сейчас давайте создадим такую форму.

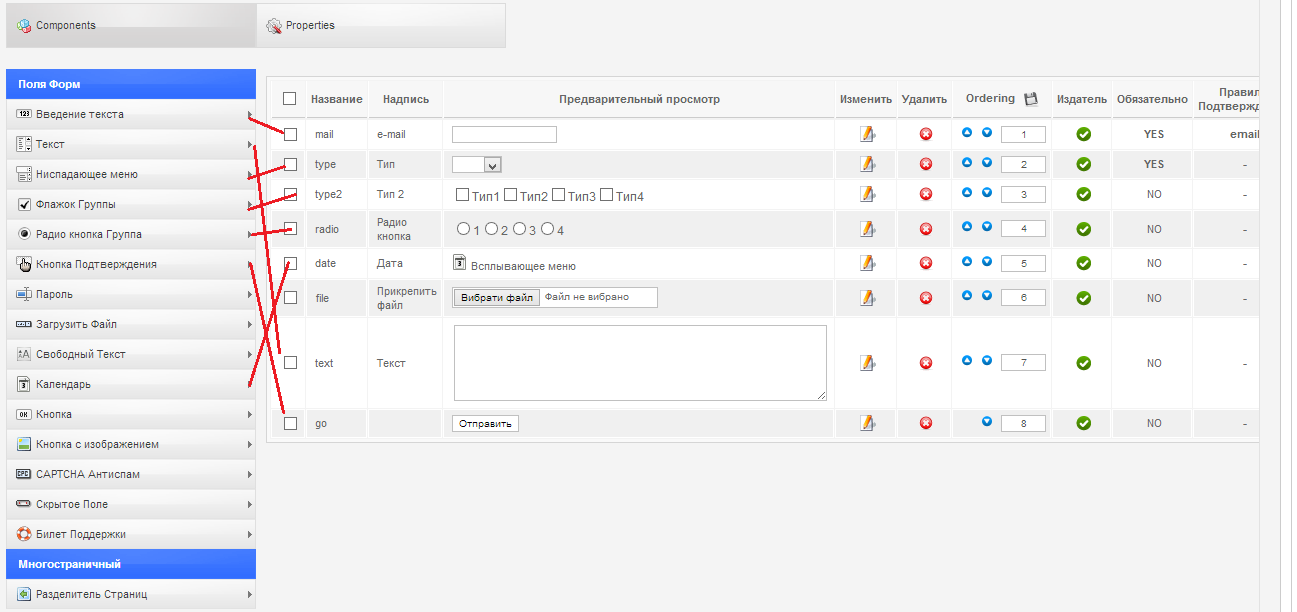
Вот вид данной формы изнутри:

Расписывать как это сделано очень долго, по этому будет вторая статья или видеоурок именно по созданию и настройки форм.
Спасибо за то, что читаете наши статьи...Удачи!)






