Всем привет!
Сегодня мы будем создавать форму обратной связи для сайта на Joomla с помощью компонента RSform.
На нашем сайте уже была представлена статья, по поводу данного компонента.
Скачать компонент можно на официальном сайте http://www.rsjoomla.com/joomla-extensions/joomla-form.html
Итак, начнем.
Устанавливаем RSform и переходим в Компоненты - RSform.
Нажимаем "New".

Тут начинается создание формы обратной связи.
Шаг 1

Есть два варианта создания формы, с помощью мастера или вручную.
Отличаются они тем, что в режиме мастера, параметры для формы Вы сможете выбрать перед созданием, а если пропустить мастера, то Вы сразу направитесь на меню создания формы.
Давайте пойдем путем мастера, нажимаем "Next".
Шаг 2

Шаг 2.1: Общий вид информации:
Укажите имя формы и выберите структуру формы.
Шаг 2.2: Отправка результатов:
Если хотите, чтобы результаты (данные отправленные пользователем) приходили на Вам почту, то укажите соответствующие параметры.
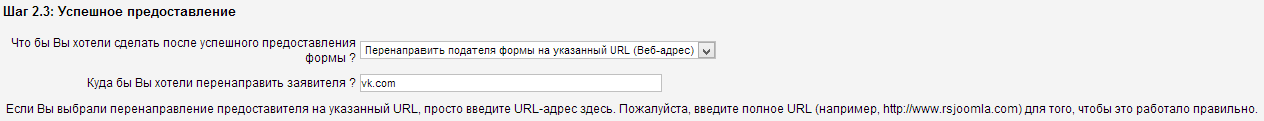
Шаг 2.1: Успешное предоставление:
Выберите действия, которые будут сделаны после успешной отправки данных.
Просто обновить страницу - страница просто обновится.
Показать сообщение благодарности - напишите сообщение, которое покажется после отправки.

Перенаправить на указанный url - укажите куда перенаправить пользователя после отправки.

Шаг 3
Можно выбрать демо-форму, там будет понятней строение форм.

Давайте возьмем пустую.
Нажимаем Finish.
Нас перенаправит на страницу создания формы.

Теперь перейдем к созданию формы обратной связи.
Форма будет состоять из 3-х полей:
- капчи;
- кнопки;
- подтверждения.
Поле "Имя"

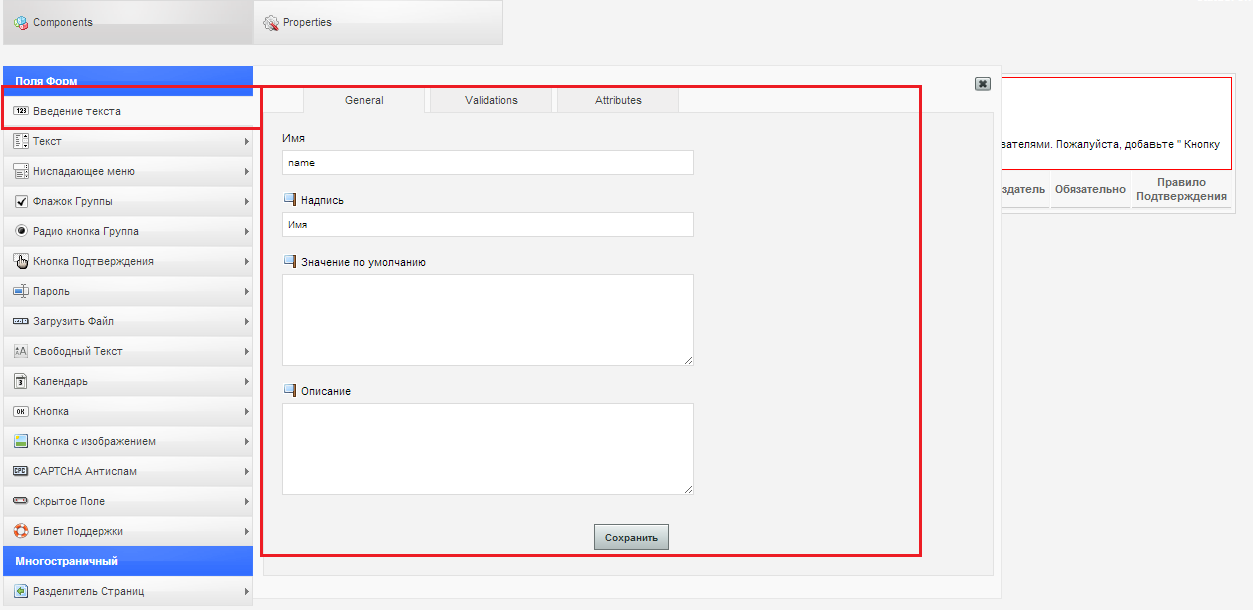
Нажимаем на "Введение текста" даем имя полю и надпись.
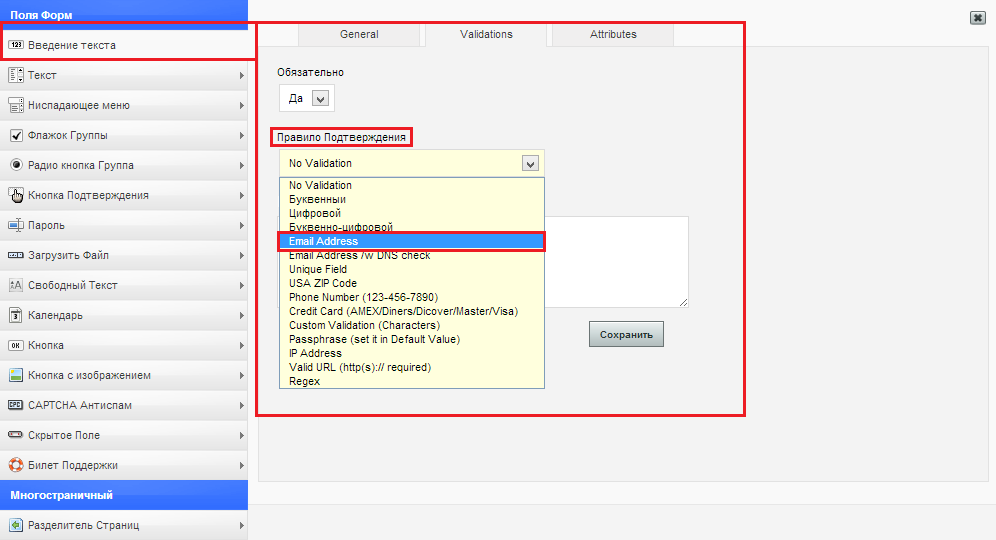
Вкладка Validations - указываем обязательно ли данное поле для заполнения, по надобности выбираем параметры валидации и пишем сообщение, которое будет показано пользователь при неверном вводе.

Вкладка Attributes - Здесь Вы сможете выбрать размер поля, максимальное количество символов для ввода и указать дополнительные атрибуты.

Поле "E-mail"
Делаем все так же, как и в поле "Имя", только меняем надпись и имя поля, ставим валидацию - E-mail.

Поле "Код проверки" (капча)
Нажимаем на "Captcha Антиспам".
General и Validations делаем так же, как и в остальных полях. Во вкладке Attributes настраиваем вид и функции капчи на свое усмотрение.

Кнопка "Отправить"
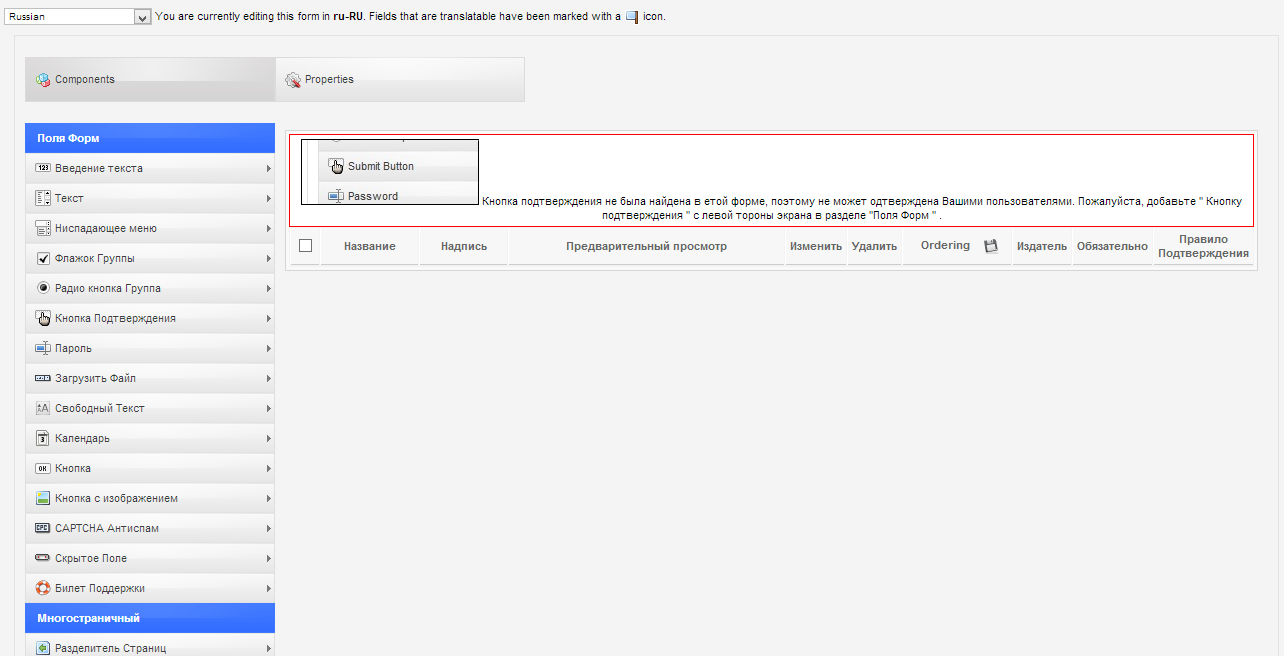
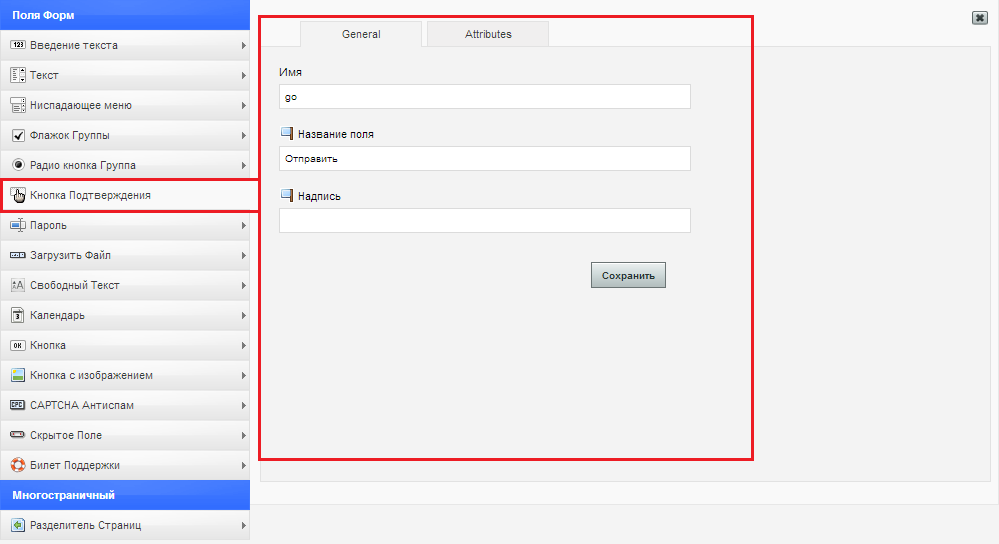
Нажимаем на "Кнопка подтверждения".
General - указываем имя поля и надпись на кнопке.

Attributes - здесь можно включить отображение кнопки сброса формы, указать ее название, указать название для предыдущей кнопки.

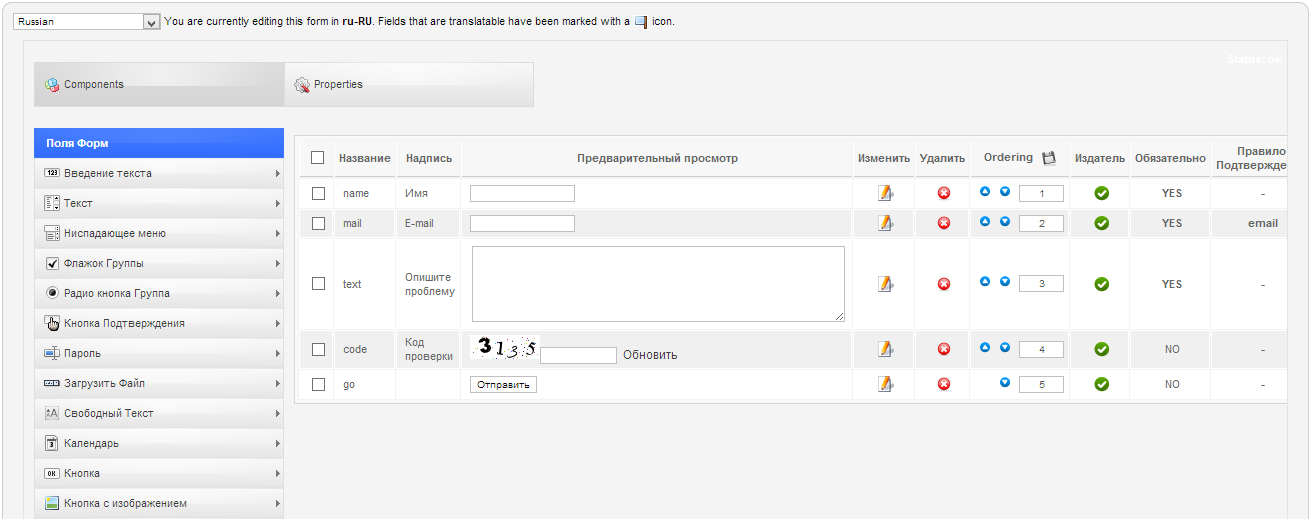
Теперь наша форма готова, вот как она выглядит на странице создания форм.

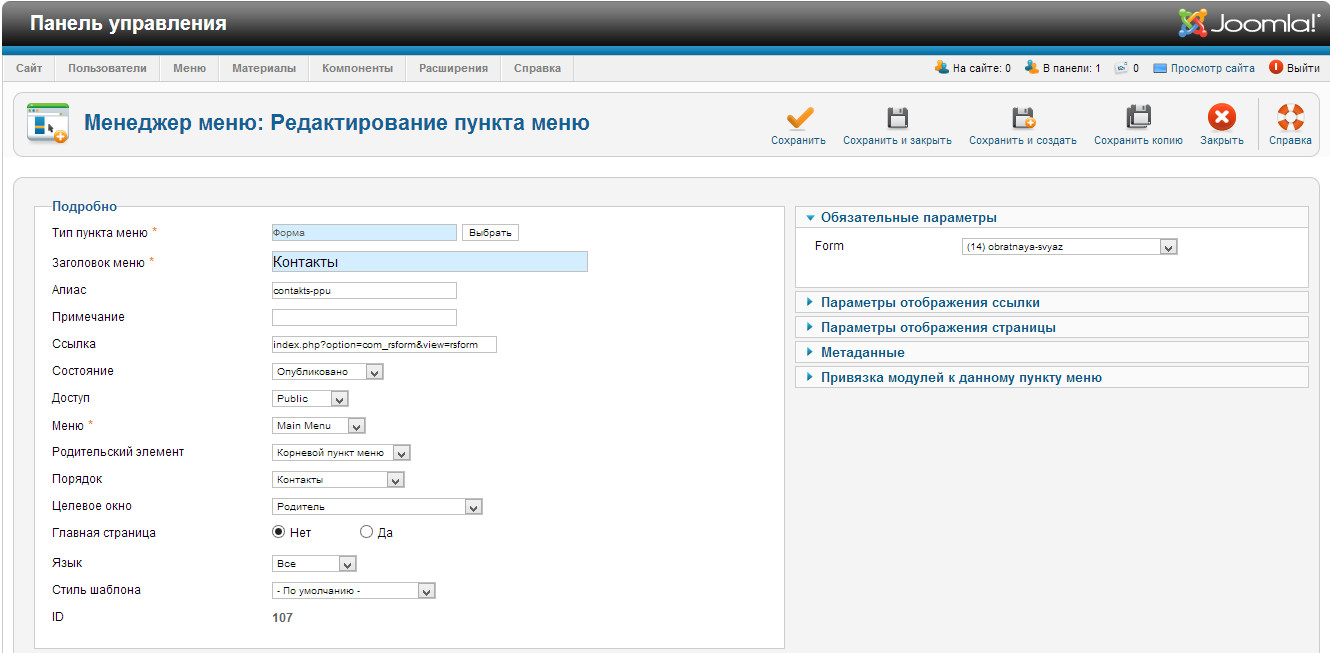
Осталось опубликовать форму в пункте меню. Для этого идем в Менеджер меню - Создаем меню - Выбираем тип - Форма - В обязательных параметрах указываем какую форму отображать.

Так же публиковать формы можно прямо в материале, для этого есть специальный плагин, подробнее о нем можете прочитать здесь.
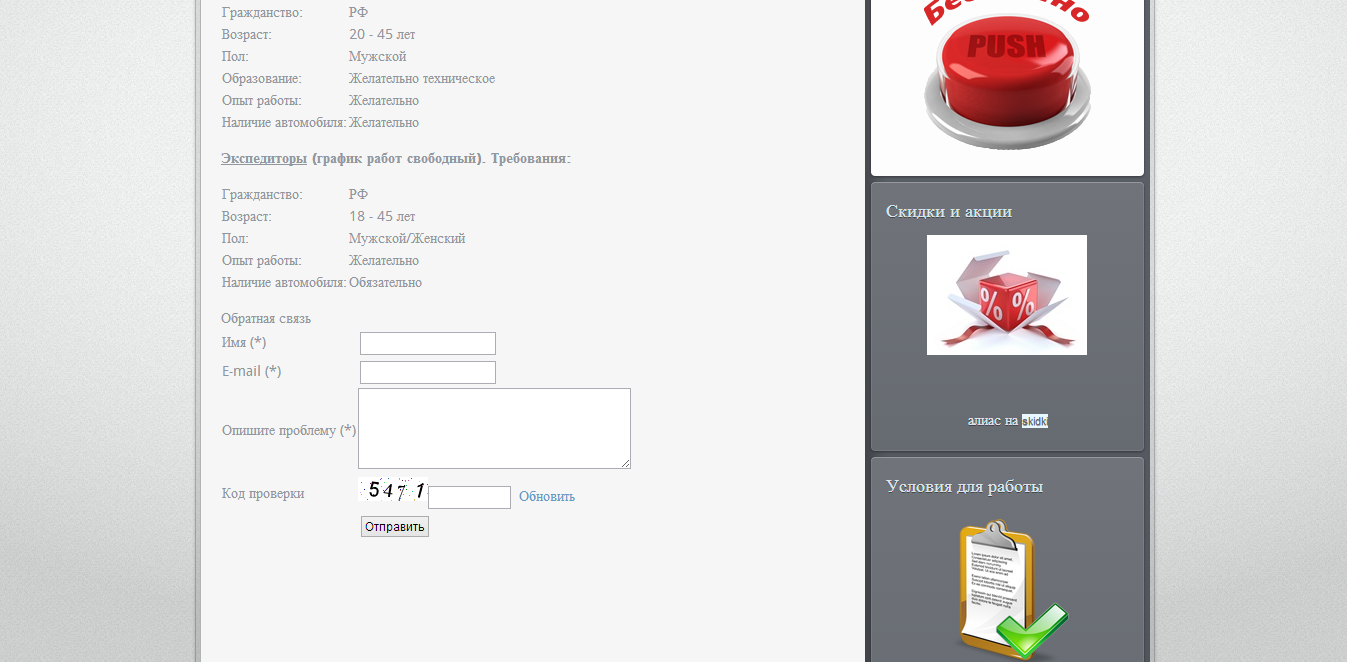
Вот как выглядит форма, опубликованная на сайте.

На этом все. Скоро будет видеоурок к этой статье, ждите.
Ваше мнение важно для нас. Пишите Ваши комментарии.






