На многих сайтах есть картинки которые надо поставить компактно и понятно для пользователя. Есть сайты в которых содержится большое количество картинок, которые надо упорядочить и сделать доступными каждому. Для этого очень удобно использовать разрешения слайд-шоу, которое может все отобразить красиво и гармонично, сделать поочередное перелистывание группы изображений для вашего сайта Joomla. Одним из таких разрешений есть виджет, который входит в компонент. Widgetkit Slideshow слайдер картинок с различными эффектами переключения изображений.
Это один из распространенных виджетов на сегодня. Он улучшает внешний вид страницы на сайте, что способствует повышению конверсии. Благодаря таким элементам у нас есть возможность делать закладки на своем сайте вы брав один из стилей элемента. Элементы Widgetkit работают все на основе последних версий jQuery. В виджете иметься очень много эффектов переходов картинок. Хорошо отображается в мобильных версиях сайта, а так же очень простой в применении.
Создание аккордеона из произвольных материалов.
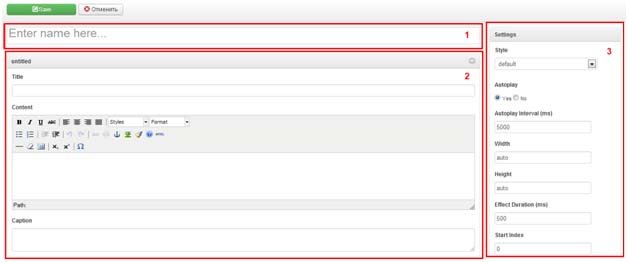
В основных настройках нажмите кнопку Add New, после чего откроется страница с множеством параметров. Данные настройки показаны в стиле по умолчанию (default).

1. Название слайдшоу (Enter name here...) дайте имя виджету.
2. Главные настройки:
- Title заголовок слайда;
- Content содержание данного слайда. Нажмите на кнопку с изображением дерева, чтобы вставить нужную вам картинку.
Появится новое окно Image URL относительный путь до картинки;

- Image Description название изображения, используемое для SEO продвижения;
- Alignment выравнивание картинки (справа, слева и т.д.);
- Dimensions = размеры в px;
- Border выделение границ картинки черной рамкой (px);
- Vertical Space отступ сверху и снизу от изображения до теста, px;
- Horizontal Space промежуток справа и слева, px;
- Caption текст, всплывающий при появлении картинки на сайте.
3. Дополнительные настройки:
- Autoplay настройка для включения автоматического перелистывания картинок;
- Autoplay Interval (ms) скорость переключения слайдов, мс;
- Width, Height ширина и высота изображений. Вы можете установить удобные для вас размеры, либо вписать в текстовые поля слово auto. В этом случае размеры для всех миниатюр будут подгоняться автоматически;
- Effect Duration (ms) время показа эффекта на слайде, мс;
- Start Index номер картинки, с которой начинается показ при загрузки порядок миниатюр;
- default по умолчанию. Миниатюры будут представлены по порядку, начиная с той, которая указана в Start Index;
- random изображения отображаются в хаотическом порядке;
- Navigation опция для включения круглых кнопок, переключающих картинки;
- Buttons кнопки со стрелочками для перелистывания изображений;
- Slices количество полосок или частей, на которое будет разбито изображение при переходе на другое;
- Effect какой эффект будет применен на слайде;
- Caption Animation Duration скорость анимации надписи, мс.
Стили отображения виджета
Стиль List
Добавились следующие настройки:
- Navigation Width ширина кнопок навигации;
- Effect эффект, накладываемый на картинку;
- В данном cтиле их всего два.

Стиль Screen
Новых настроек не появится, но сам стиль будет таким:

Стиль Showcase buttons
Пример отображения стиля:

Стиль Showcase box
Новые параметры:
- Slideset Effect эффект, который будет применяться к слайду;
- Slideset Buttons кнопки виджета Slideset;
- Item Per Set количество вкладок на одной странице виджета;
- Slideset Effect Durations (ms) скорость переключения слайдов (мс).
Стиль Tabs
Появилась новая настройка Navigation, которая показывает, как будут расположены вкладки в виджете: слева, центру или справа.
Стиль Tabs bar
Параметры такие же, как и стиля Tabs. Отличается только внешний вид вкладок. В предыдущем стиле они были с закругленными уголками и между вкладками было небольшое расстояние.






