Всем привет!
В данной статье, мы рассмотрим модуль
VTEM Carousel - очень гибкий модуль, для красивого отображения любого типа данных:
- K2
- Joomla! статьи (Используя кнопки навигации, можно перемещаться по всем статьям).
- Фотографии из определенной папки
Давайте перейдем к настройкам. Настройки очень разнообразны и это хорошо.
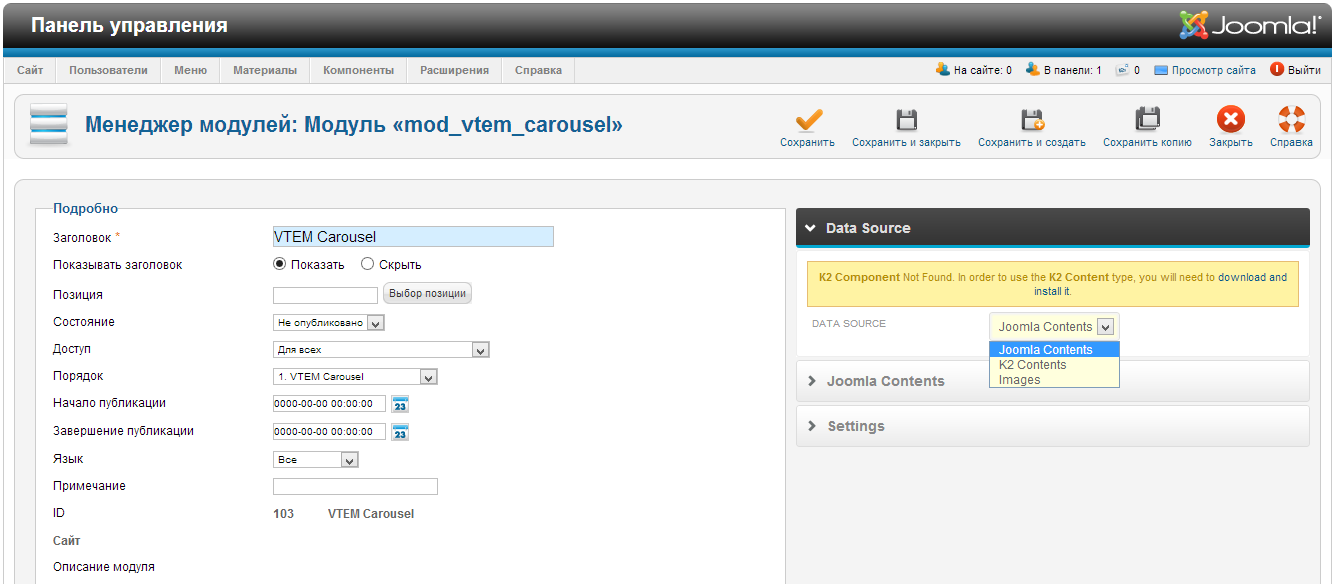
Data source

Data source - Укажите источник данных.
Joomla content

- FEATURED ITEMS - Популярные статьи;
- CATEGORY FILTERING - Фильтр категорий (исключить выбранные или выбрать выбранные);
- CATEGORY - Укажите категории(ю);
- CHILD CATEGORY- Учитывать подкатегории или нет;
- CATEGORYDEPTH - Максимальная глубина подкатегорий;
- AUTHOR FILTERING- Фильтр авторов (исключить выбранные или выбрать выбранные);
- AUTHORS - Укажите автора(ов);
- ARTICLE FILTERING- Фильтр статей (исключить выбранные или выбрать выбранные);
- ARTICLE IDS - Укажите идентификаторы статей(id);
-
ARTICLE FIELD TO ORDER BY - Параметры для сортировки.

- ORDERING DIRECTION - Направление для сортировки (возрастание, убывание);
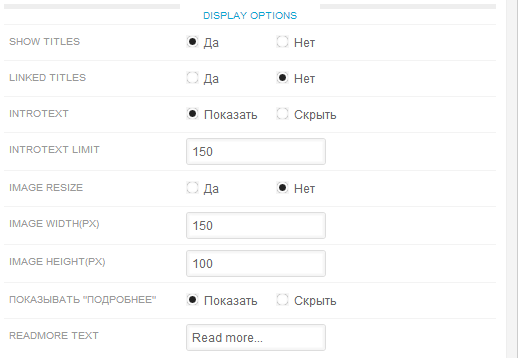
- SHOW TITLES - Показать названия статей;
- INTROTEXT - Показывать или скрывать краткое описание;
- INTROTEXTLIMIT - Лимит символов для краткого описания;
- IMAGERESIZE - Включить изменение размера картинок;
- IMAGE WIDTH(PX) - Ширина;
- IMAGE HEIGHT(PX) - Высота;
- SHOW READMORE- Укажите показывать ли кнопку "Подробнее";
- READMORE TEXT - Текст для кнопки "Подробнее".
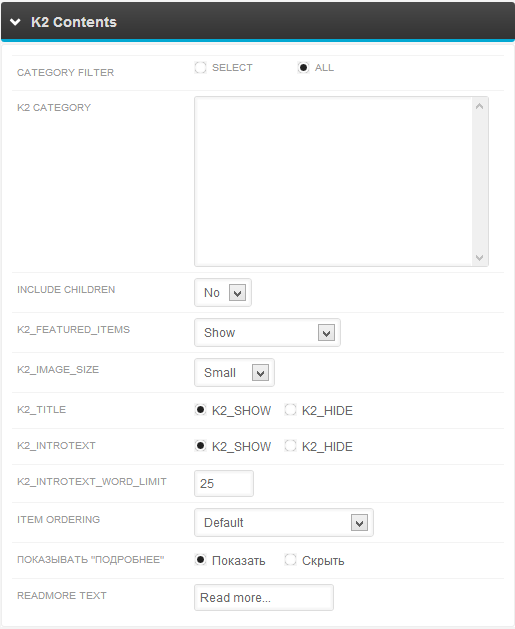
K2 Contents

- CATEGORYFILTER - Фильтр категорий, SELECT - установите для выбора отдельных категорий, ALL - установите для выбора всех категорий;
- K2 CATEGORY - Выберите категории;
- INCLUDE CHILDREN - Укажите, если нужно отображать подкатегории. (Здесь проблемы с переводом, исправить можно в папке language);
- K2_FEATURED_ITEMS - Популярные статьи;
- K2_IMAGE_SIZE - Включить изменение размера картинок;
- K2_TITLE - Показать названия статей;
- K2_INTROTEXT - Показывать или скрывать краткое описание;
- K2_INTROTEXT_WORD_LIMIT - Лимит символов для краткого описания;
- ITEM ORDERING - Параметры для сортировки;
- SHOW READMORE- Укажите показывать ли кнопку "Подробнее";
- READMORE TEXT - Текст для кнопки "Подробнее".
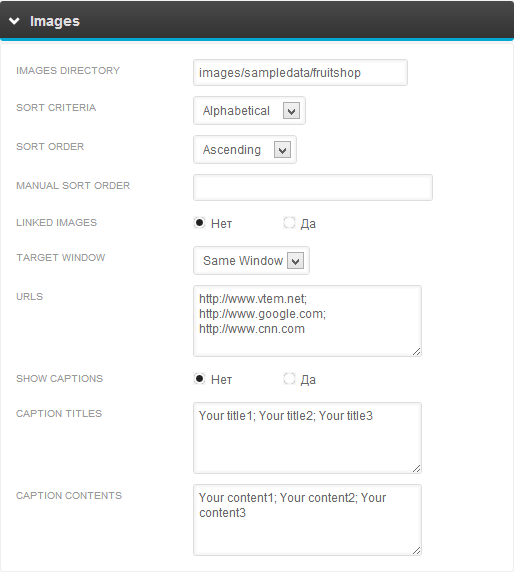
Images

- IMAGES DIRECTORY - Укажите адрес папки изображений;
- SORT CRITERIA - Критерии сортирования (по алфавиту или дате создания);
- SORT ORDER - Сортировка (по возрастанию или убыванию);
- MANUAL SORT ORDER - Ручная сортировка. Укажите по порядку имена изображений;
- LINKED IMAGES - Изображения как ссылки;
- TARGET WINDOW - Выберите как открывать ссылки, в новом окне или в активном;
- URLS - Ссылки для изображений (по порядку);
- SHOW CAPTIONS - Показывать надписи на фотографиях;
- CAPTION TITLES - Надписи для фотографий (по порядку);
- CAPTION CONTENTS - Описание для картинок (по порядку).
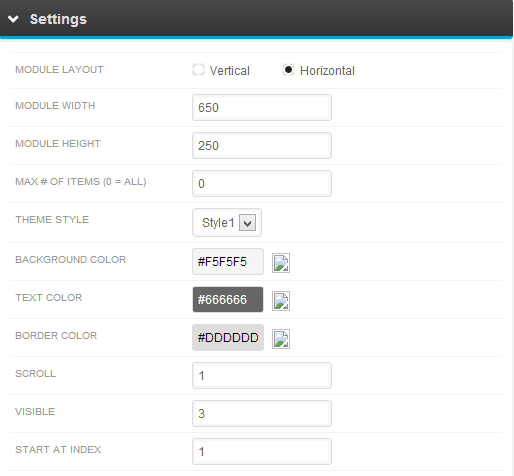
Settings

- MODULE LAYOUT - Ориентация модуля (вертикальная, горизонтальная);
- MODULE WIDTH - Ширина модуля;
- MODULE HEIGHT - Высота модуля;
- MAX # OFITEMS (0 = ALL) - Максимальное количество статей. 0 - неограниченно;
- THEME STYLE - Выберите один из четырех стилей;
- BACKGROUND COLOR - Цвет фона;
- TEXT COLOR - Цвет текста;
-
BORDER COLOR - Цвет рамки
.
- SCROLL - Число элементов которые отображаются при одной прокрутке;
- VISIBLE - Число видимых элементов;
- START AT INDEX - Укажите с какой картинки начать прокрутку;
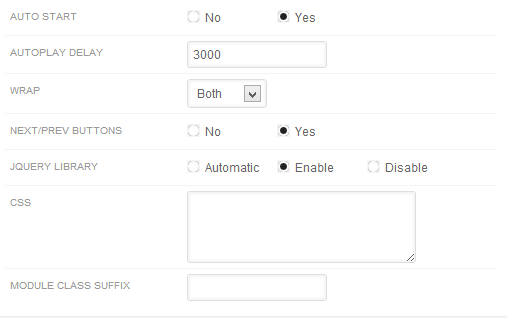
- AUTO START - Автозапуск;
- AUTOPLAY DELAY - Укажите время задержки перед автозапуском;
- WRAP - Выберите, что делать по окончании прокрутки (перепрыгнуть на первую картинку, двигаться назад, двигаться покругу...);
- PREV/NEXTBUTTONS - Показывать кнопки Вперед - Назад;
- JQUERY LIBRARY - Подключение jquery;
- CSS - Добавить свои стили css.
На этом все, ЗДЕСЬ можете посмотреть демо.






