Привет, всем кто это читает)
В этой статье мы научимся делать увеличение изображения при нажатии на него.
Для этого будем использовать общедоступный плагин Spthumbnail.
Итак, начнем...
Установка данного плагина ничем не отличается от обычной установки расширения Joomla.
Скачиваем данный плагин - Spthumbnail.
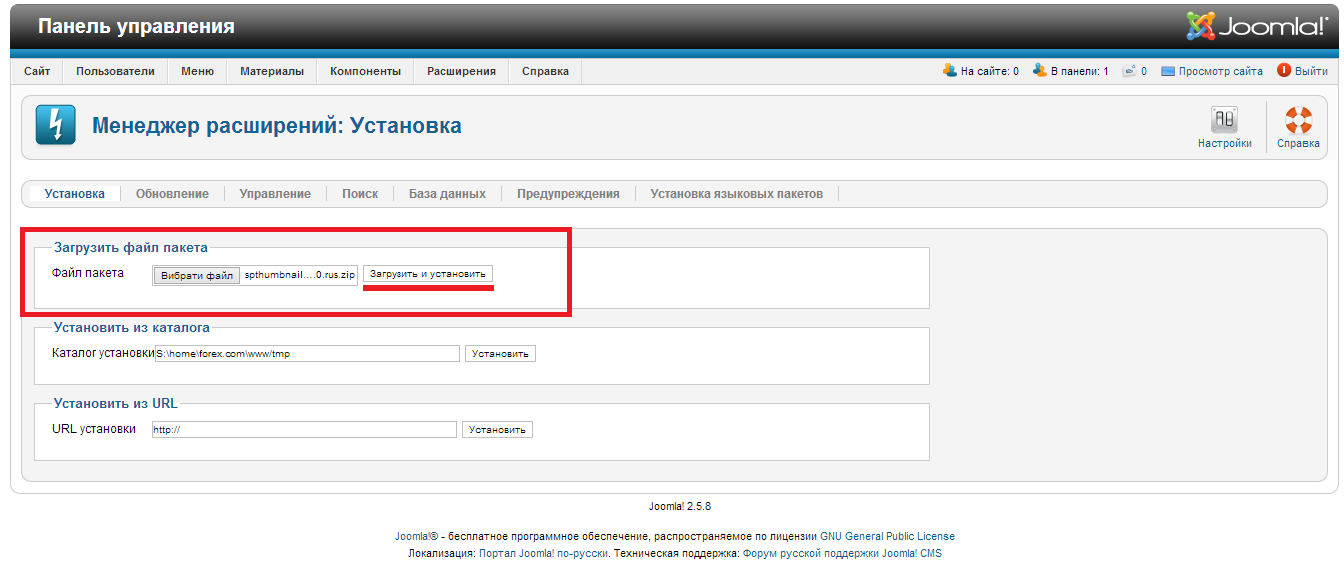
Заходим в админ-панель joomla, идем в вкладку "Расширения" - "Менеджер расширений".
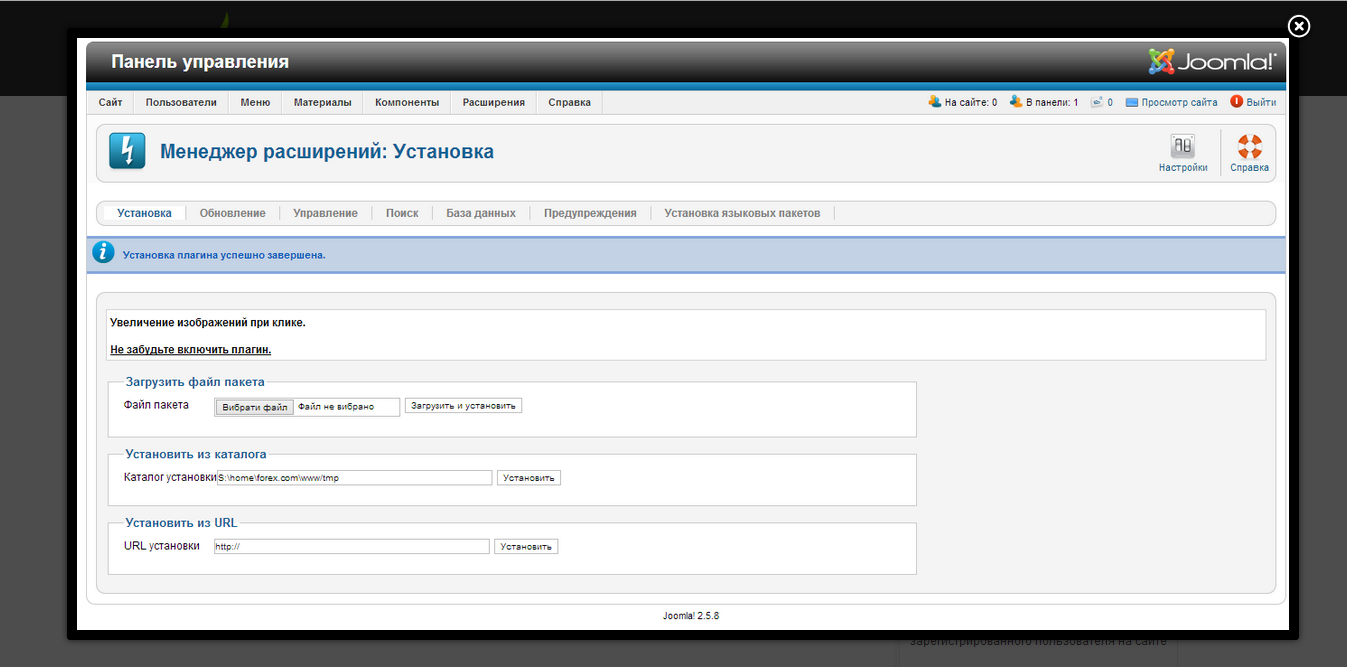
Выбираем установочный архив и устанавливаем его.

После удачной установки, у Вас появится такая картина с надписью - "Не забудьте включить плагин", сейчас этим и займемся.

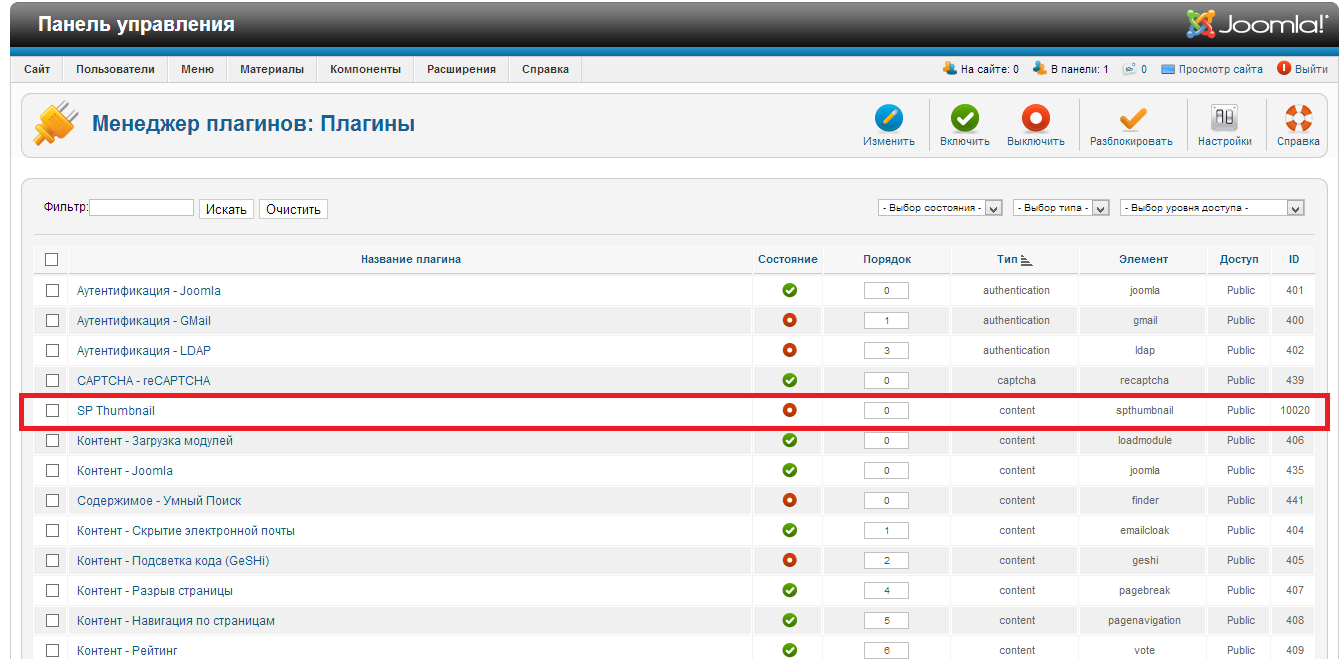
Переходим в "Менеджер плагинов" и ищем надпись Spthumbnail.

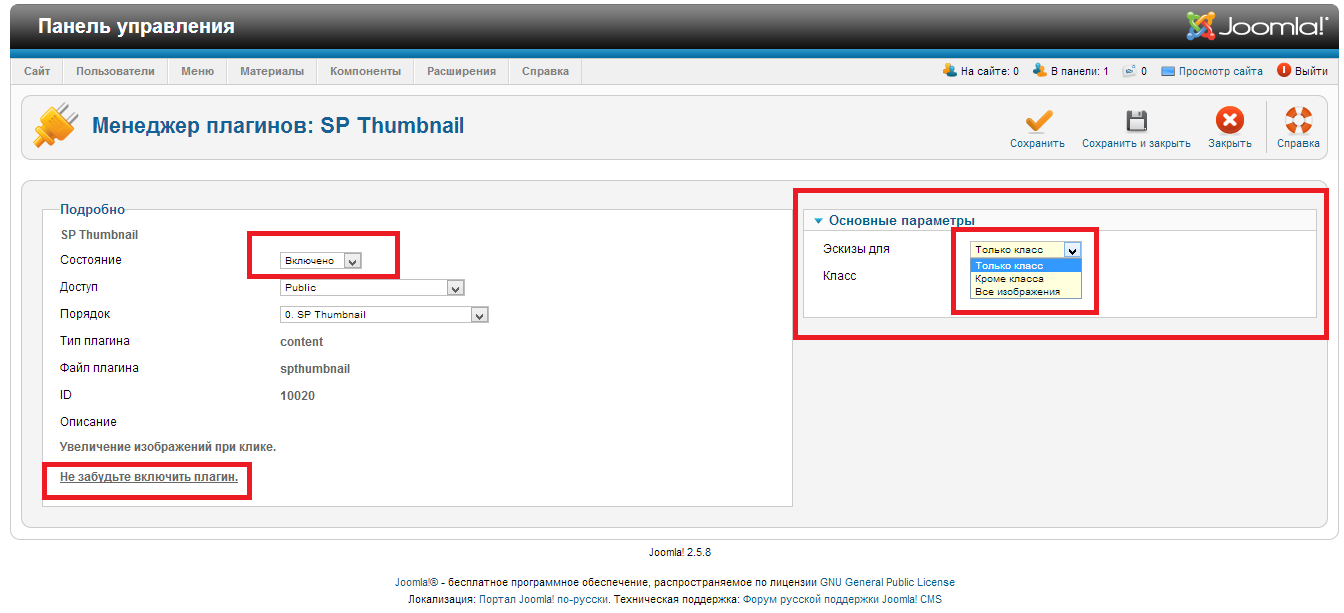
Заходим в настройки Spthumbnail, то есть нажимаем на него.
Вот какой он изнутри, минимум настроек, зато легкий в использовании.
Первое, что сделаем, это включим его.
Потом можно приступать к изменению основных параметров плагина:
- выбрать для каких элементов он будет использоваться (Только класс, кроме класса, Все изображения);
- дать название классу, для которого будем применять Spthumbnail.

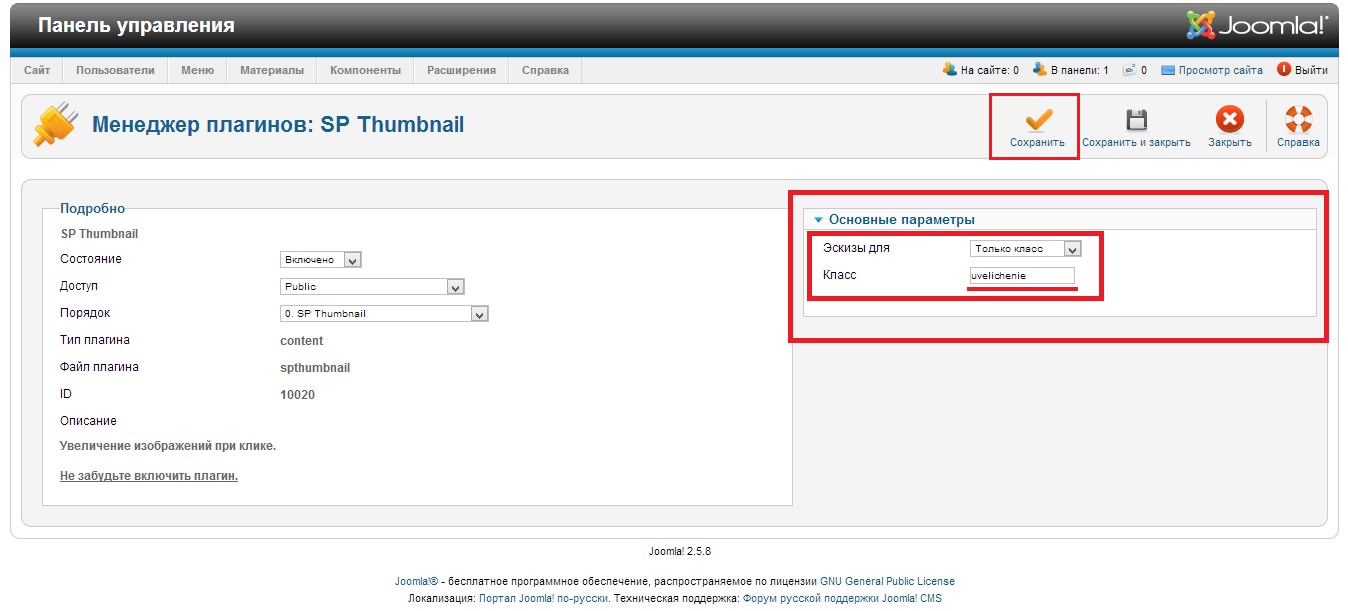
В данном обзоре я покажу применение к указанному CSS классу.
Для примера даем название uvelichenie и нажимаем "Сохранить".

Теперь давайте применим увеличение к какому-то изображению.
Создаем материал под названием "Проверка" и добавляем туда любую картинку.
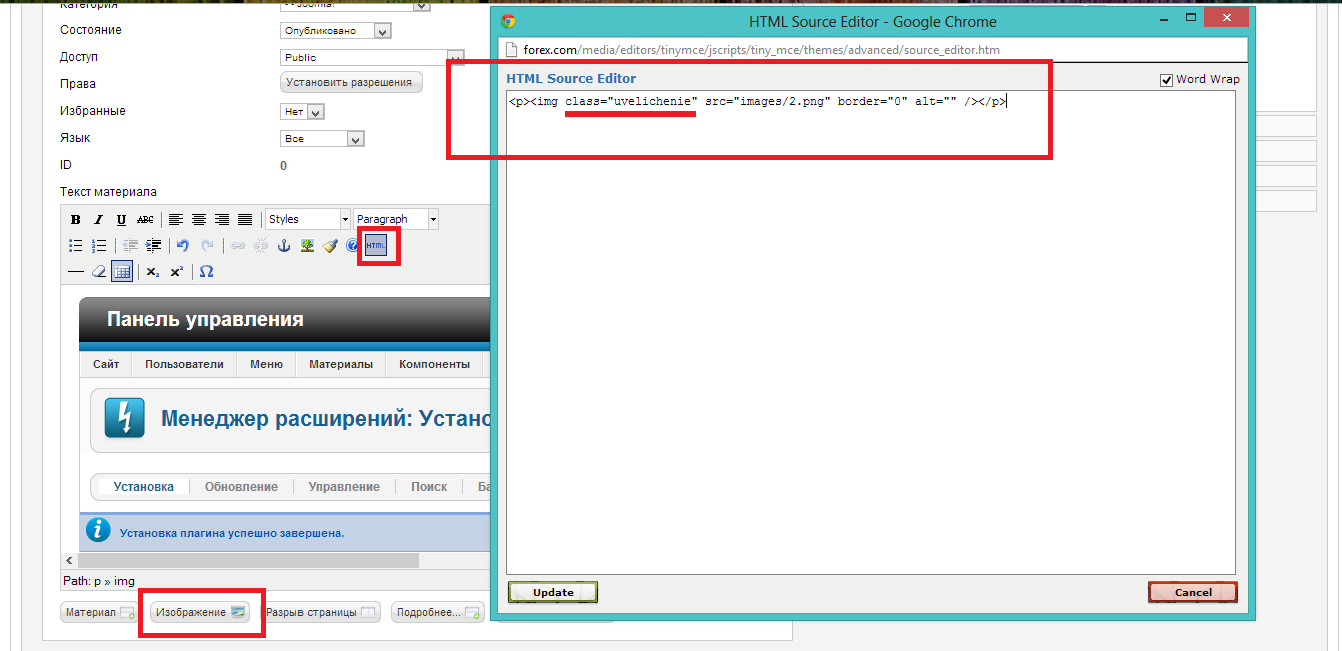
Идем в редактирование html и внутри тега img пишем класс, который указывали в настройках плагина, у меня это class="uvelichenie".

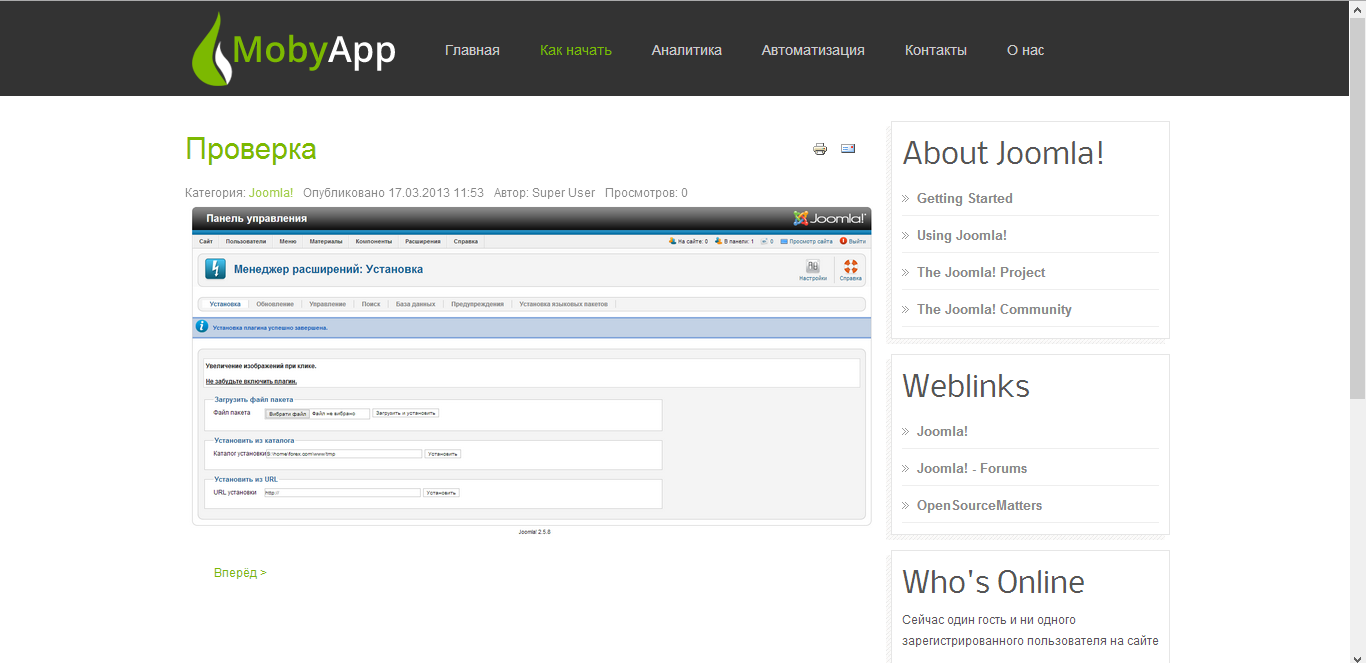
Сохраняем материал и выводим его где-то на сайте.

Кликаем на добавленную картинку.
И у нас получается такой результат:

Все работает.
Вот мы и сделали увеличение изображения при клике, легко и просто.
Вы так же можете попробовать варианты: Кроме класса, все изображения.
На этом все, удачи в Ваших проектах)
Ваше мнение важно для нас. Пишите Ваши комментарии.






