Привет читателям)
В данной статье, мы рассмотрим вставку соц-иконок на Ваш Joomla-сайт.
Соц-иконки нужны для того, чтобы пользователь мог поделиться вашей статьей или ссылкой на сайт через социальные сети.
Для начала давайте зайдем на сайт share42.com/ru.
Данный сайт позволяет сгенерировать скрипт и внешний вид иконок.
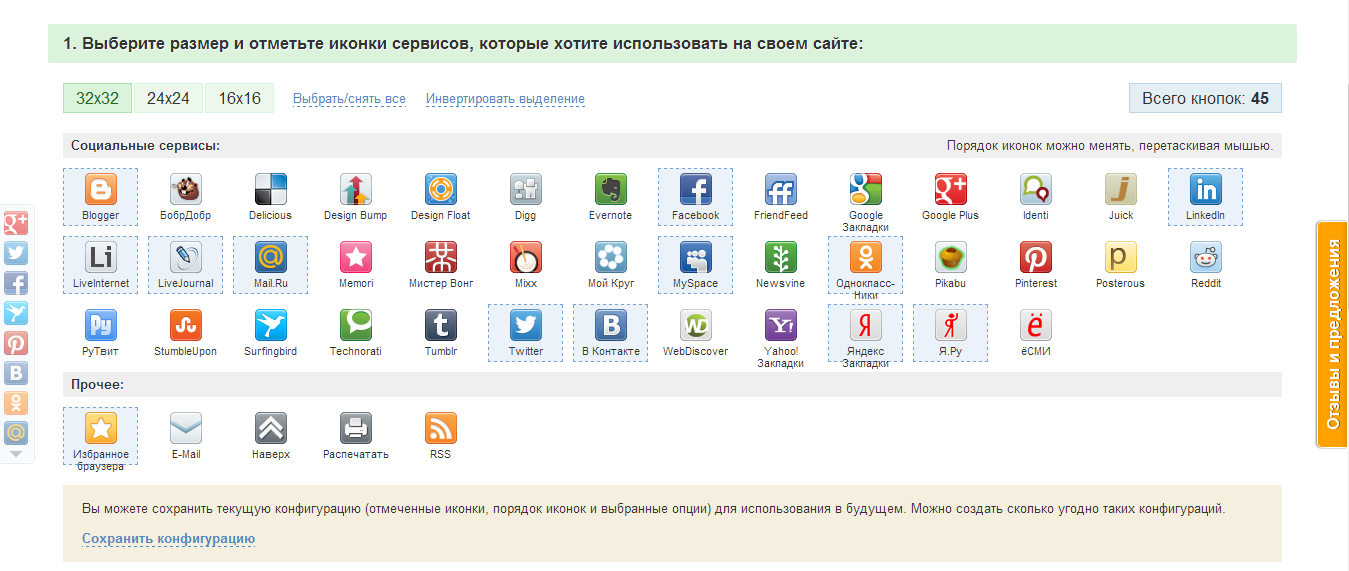
Шаг 1 - Выбрать размер и отметить нужные иконки:
Выбираем размер иконок (32x32, 24x24, 16x16 пикселя). По умолчанию стоит 32х32 px.
Выбираем нужные нам сети (просто кликаем по значкам, можно перетаскивать, чтобы выставить нужный порядок)

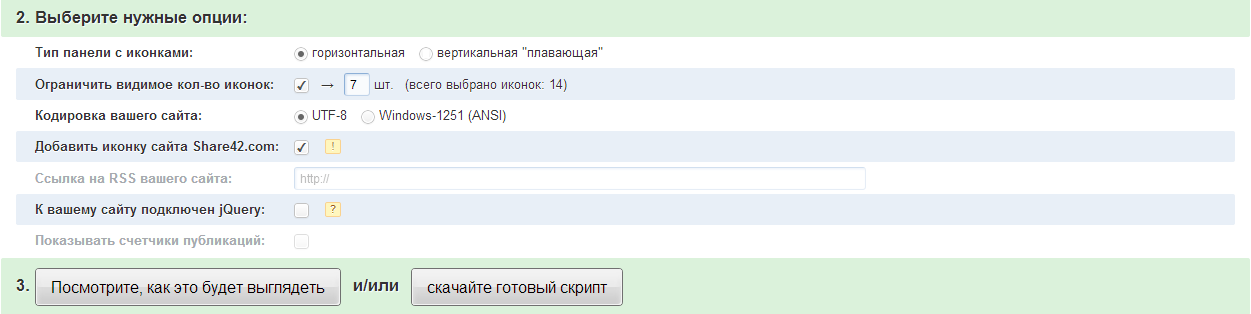
Шаг 2 - Настройка:
- выбираем тип панели с иконками: горизонтальная, вертикальная(плавающая);
- ограничиваем количество видимых иконок (доступно при выборе типа - вертикальная);
- кодировка сайта, для joomlaэто UTF-8;
- добавлять или не добавлять иконку сайта share42 (на Ваше усмотрение);
- ссылка на RSS, доступно, если ранее была отмечена иконка RSS;
- включение JQuery, ставится для счетчика публикаций;
- после проделанных действий мы можем посмотреть на примере, как будет выглядеть наш блок иконок и скачать готовый скрипт.

Следующие - это установка скрипта на Ваш сайт.
После того, как скачали архив со скриптом, нужно разархивировать папку share42 в корень сайта.

В пункте №4 - "Выберите наиболее подходящий тип сайта" выбираем "Любой сайт".
Теперь копируем код:
<div class="share42init" data-top1="150" data-top2="20" data-margin="0"></div> <script src="/http://site.name/share42/share42.js"></script>
Вместо site.name указываем домен вашего сайта. И вставляем его в исходный код шаблона или в модуль типа "HTML".
Для оформления панели иконок используем предложенный css-код:
#share42 {padding: 6px 6px 0; background: #FFF; border: 1px solid #E9E9E9; border-radius: 4px;}
#share42:hover {background: #F6F6F6; border: 1px solid #D4D4D4; box-shadow: 0 0 5px #DDD;}
#share42 a {opacity: 0.5}
#share42:hover a {opacity: 0.7}
#share42 a:hover {opacity: 1}
Его вставляем в любой css-файл Вашего сайта.

Дополнительные параметры для настройки:
|
Параметр |
Описание |
Пример использования |
|
data-url |
ссылка на страницу |
<div class="share42init" data-url="http://site.name/page-title/"> |
|
data-title |
заголовок страницы |
<div class="share42init" data-title="Заголовокстраницы"> |
|
data-image |
ссылка на изображение |
<div class="share42init" data-image="http://site.name/image.jpg"> |
|
data-description |
описание к странице |
<div class="share42init" data-description="Описаниестраницы"> |
|
data-path |
путь к папке с файлом иконок icons.png |
<div class="share42init" data-path="http://site.name/share42/"> |
|
Параметры для вертикальной панели |
||
|
data-top1 |
расстояние от начала страницы до панели, в пикселях |
<div class="share42init" data-top1="150"> |
|
data-top2 |
расстояние от верха видимой области страницы до панели, в пикселях |
<div class="share42init" data-top2="20"> |
|
data-margin |
смещение панели по горизонтали, в пикселях (отрицательно значение - влево, положительное значение - вправо) |
<div class="share42init" data-margin="-70"> |
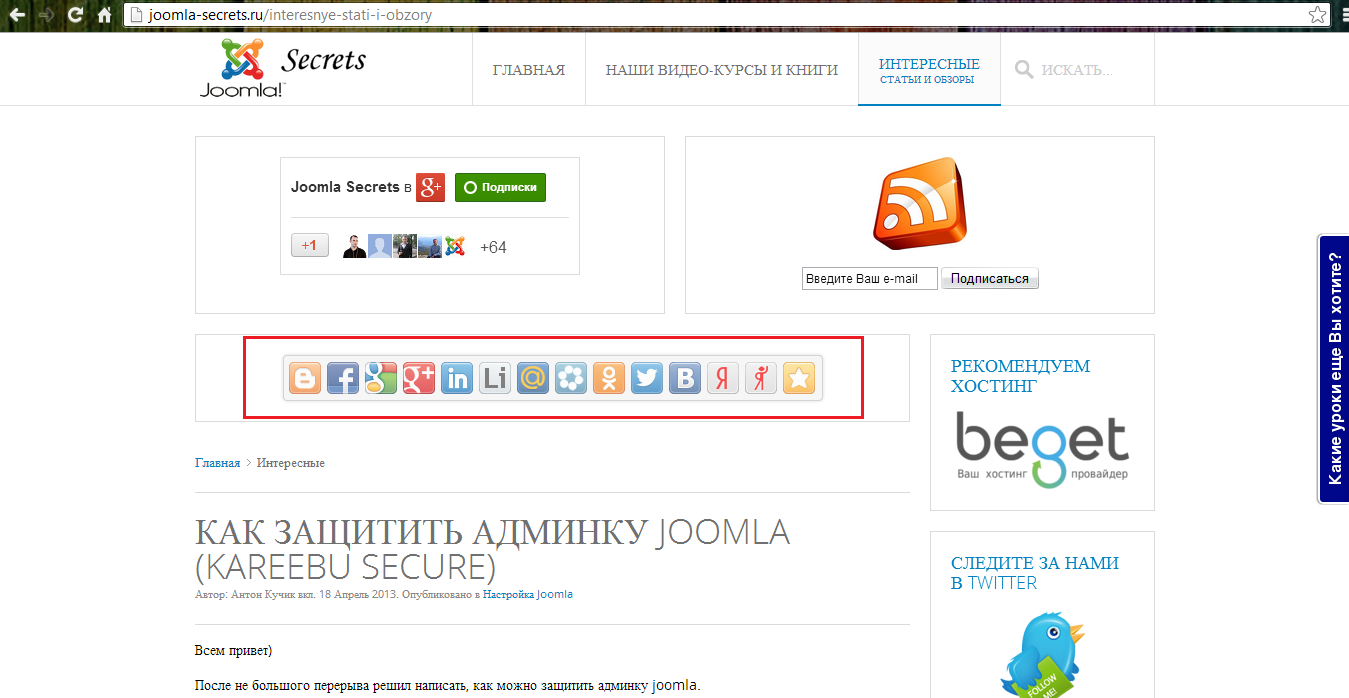
Вот примерно так должно получится:

На этом все, Удачи)
P.S Если что-то не понятно, пишите комментарии.






