Всем привет!
Данная статья не будет связанной с Joomla, но будет достаточно интересной и полезной.
Сейчас мы с Вами научимся создавать карту изображения.
Карта изображения - это изображение, которое разделено на несколько секторов и при наводе курсора на определенный сектор происходит действие (ссылка, всплывающая надпись, выделение цветом и т.д).
Давайте на примере посмотрим, как сделать такое чудо:)
Возьмите какую-то картинку, у меня будет вот такая:

Теперь идем на один из онлайн-сервисов, я выбрал этот http://summerstyle.github.io/summer/.
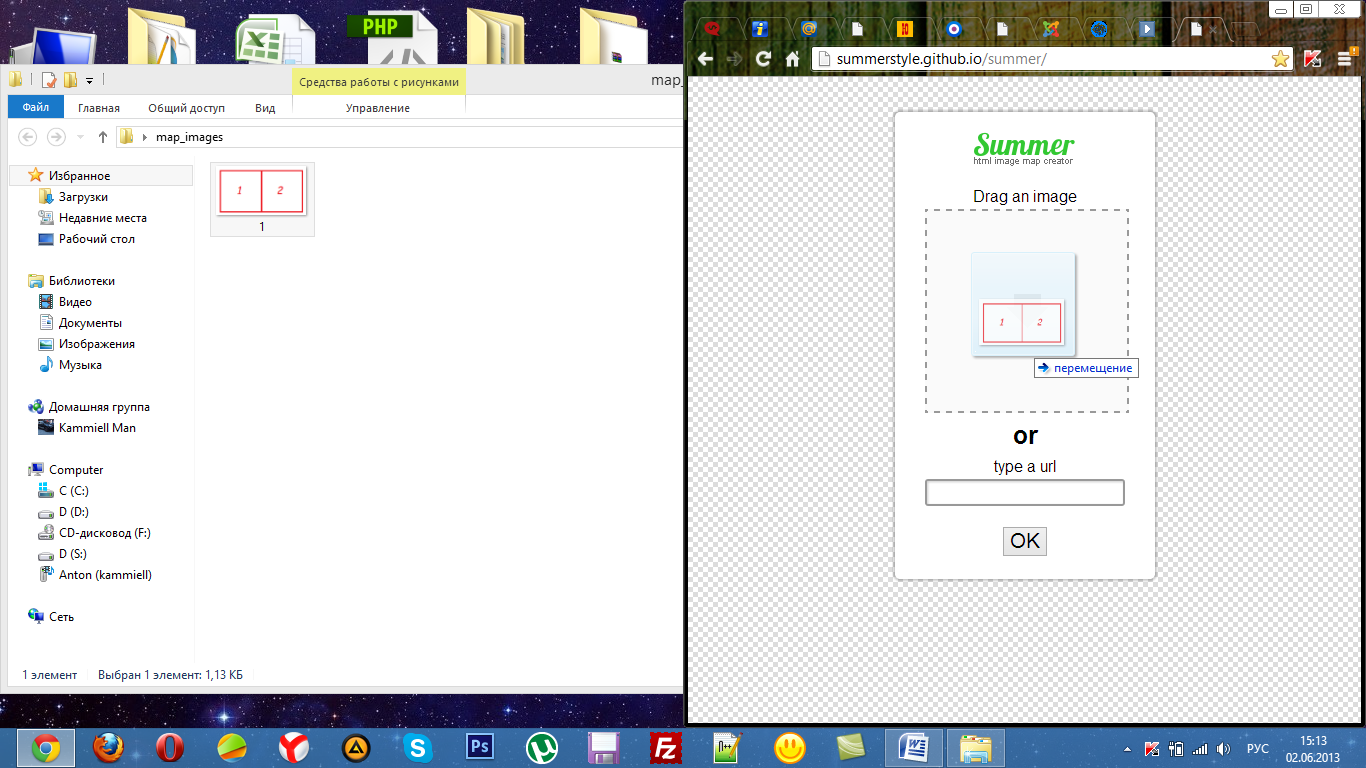
Заходим на него, берем картинку, перетаскиваем в область вставки и нажимаем ОК.

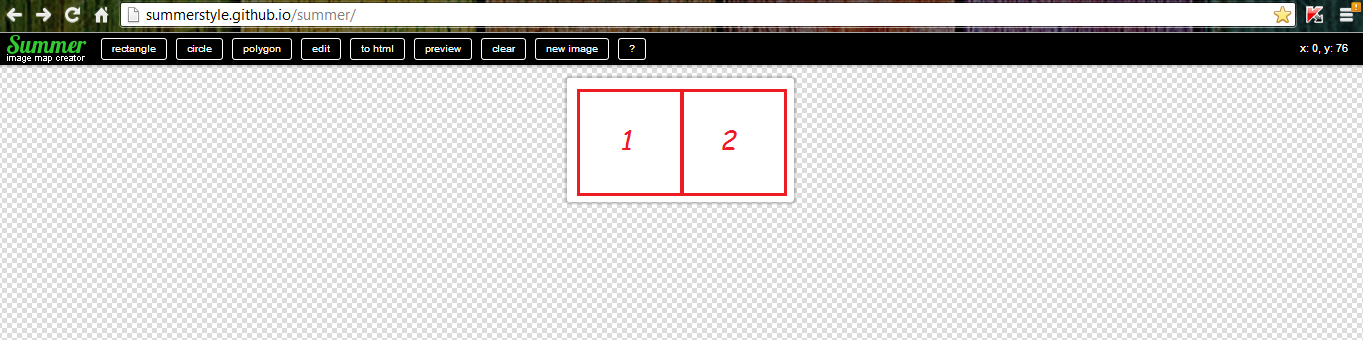
После этого, картинка загрузится и мы попадем на страницу редактирования.

В меню будут доступны такие функции:
- Rectangle - Прямоугольник;
- Circle - Круг;
- Polygon - Многоугольник;
- Edit - Редактировать;
- To html - Показать html код;
- Preview - Предварительный просмотр;
- Clear - Очистить;
- New image - Новая картинка.
Давайте перейдем к созданию.
У нас есть картинка с двумя областями, чтобы их выделить, можно воспользоваться Rectangle - Прямоугольником.
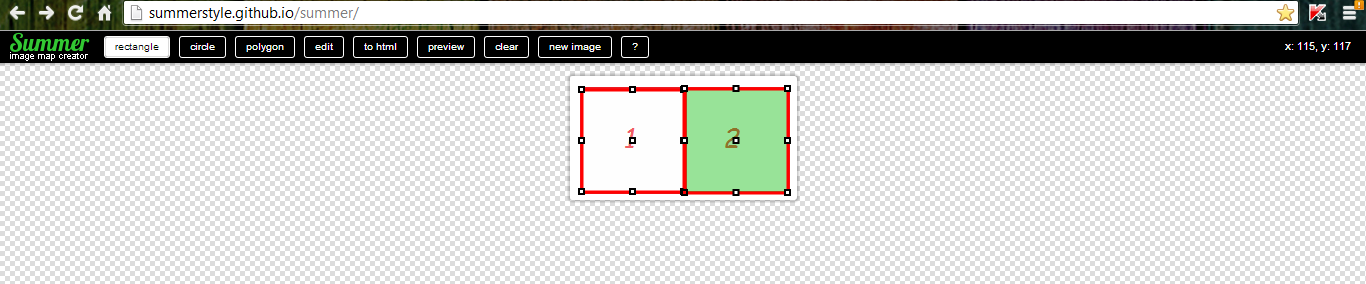
Нажимаем на Rectangle и выделяем нужные области на картинке.

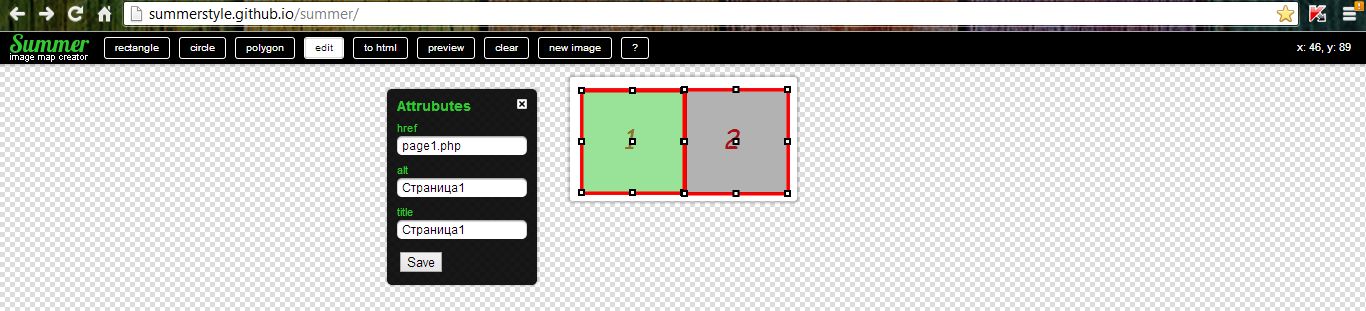
После выделения, нажимаем на Edit, наводим курсор на область №1 и заполняем нужные поля (href, title, alt), аналогично делаем и для области №2.

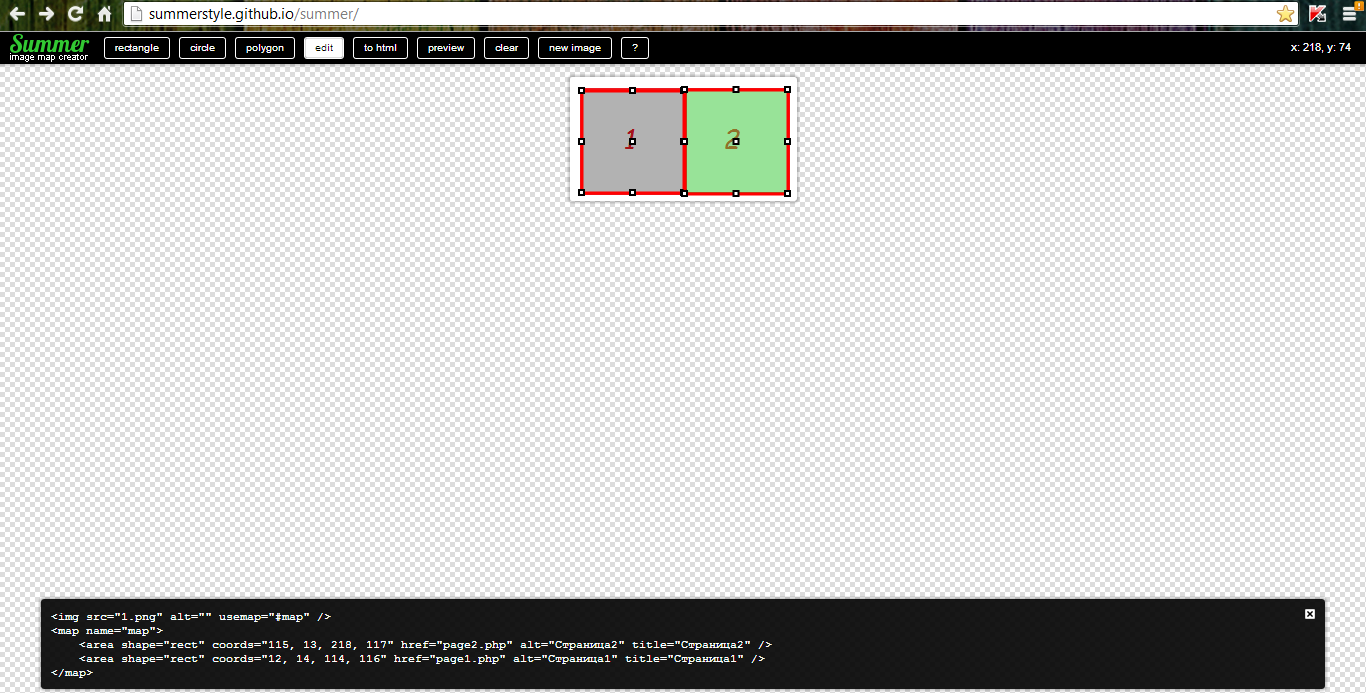
Нажимаем на to html и снизу появится код для вставки на сайт.

Далее копируем этот код и просто вставляем к себе на сайт.
Вот что должно получиться:

В коде должно быть все понятно, единственное, usemap="#map" - это подключение карты изображения с названием map, а это имя карты - <map name="map">.
На этом все, в следующей статье мы посмотрим подключение Jquery к карте, и выделение секторов карты по наведению курсора.
Вопросы в комментарии.






