Всем привет!
В данной статье, мы научимся делать всплывающие окна на сайте Joomla, с помощью плагина Simple Pop-Up.
Скачиваем данный плагин, устанавливаем и переходим к настройкам.
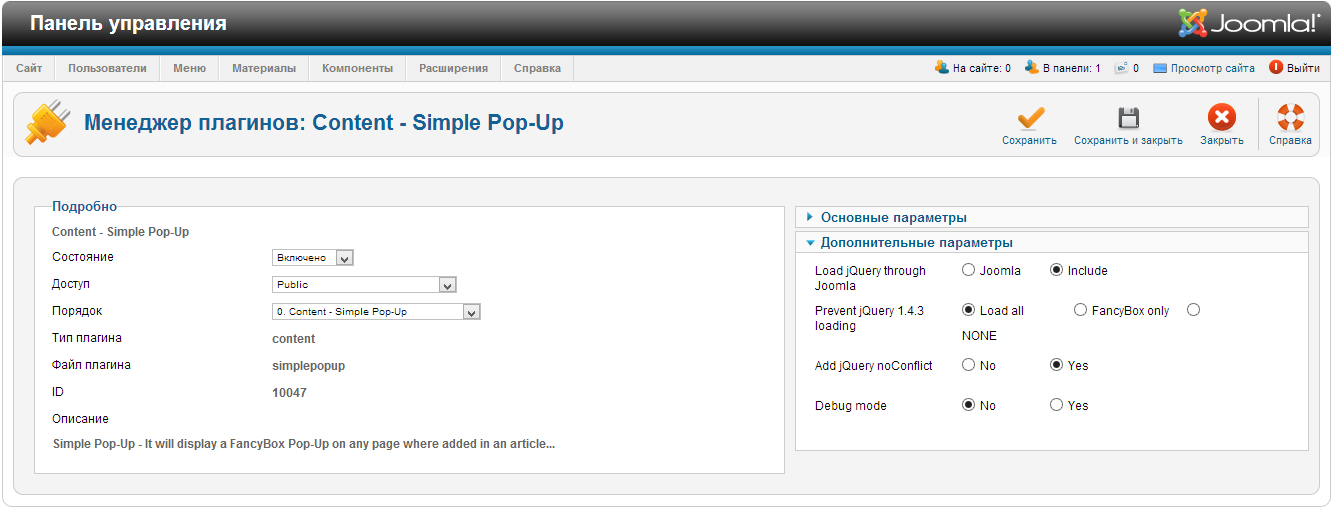
Идем в "Менеджер плагинов" - Simple Pop-Up:

- Aligntext - Выравнивание всплывающего окна.
- Pop-upboxwidth (inpixels) - Ширина всплывающего окна.
- Pop-up box height (in pixels) - Высота всплывающего окна.
- AutoDimensions - Размеры всплывающего окна подстраиваются под размеры содержимого.
- Usecookie (toonlyshowonce) - если активно, то всплывающее окно будет показано одному пользователю один раз (больше появляться не будет).
- Cookiepersistence (indays) - укажите время (в днях), через сколько показать всплывающее окно пользователю. Параметр будет работать, если активен параметр Usecookie.

- Load jQuery through Joomla - Выберите место, где загружать библиотеку jquery.
- Prevent jQuery 1.4.3 loading - Режим загрузки: Загружать все, загружать только FancyBox only или не загружать ничего.
- Add jQuery no Conflict - во избежании конфликтов с другими скриптами, активируйте этот параметр.
- Debugmode - включает режим отладки.
После того, как все настроено, нужно указать, что будет во всплывающем окне.
Делается это с помощью вставки такой конструкции - {simplepopup} ДАННЫЕ ДЛЯ ВЫВОДА В МОДАЛЬНОМ ОКНЕ {/simplepopup}.
Можете вставлять в модулях или статьях.
Пример:

На этом все!
Ваше мнение важно для нас. Пишите Ваши комментарии.






